新規記事の書き方
アドセンス審査に出す記事の書き方
規約を遵守しながら記事を書いていきます。
1記事の文字数は1500文字以上になるように書きます。
他サイトからのコピペは厳禁です
他のサイトのコピペで記事を書くことは、Googleからペナルティを受けるので厳禁です。
他サイトを参考にする場合は、構成のみを参考にし、記事の本文はご自身の言葉で全く違う文章に書き換えて下さい。
まず、上位サイトをいくつか読んで内容を理解したら、画面を閉じて頭の中にある物を自分の言葉で書いて行くと良いです。
最初はコピペチェックツールを使いましょう!何%というよりは文章ごとのコピーがないように気をつけましょう。
↓↓↓
リライトの考え方
コピーコンテンツ(重複コンテンツ)を防ぐ考え方です。
文章の単語や語尾だけを変えるだけでは、リライトとはいえずGoogleにコピーコンテンツ認定されて、ペナルティを受けてしまいます。
ですので、全く違う文章にしなくてはならないことを頭に入れておきましょう。
記事の文字数を確認する方法
1記事は1500文字以上になるように書きます。記事の編集画面の一番下で書いた文字数を確認できますので確認するのに活用しましょう。

新しい記事の書き方
左サイドバーの「投稿」→「新規追加」又は上の黒いメニューバーの「+新規」のどちらでも投稿の編集画面が開きます。

右上にある「ビジュアルルエディタ」か「テキストエディタ」を選びます。
「ビジュアルエディタ」は見出しや装飾など、設定した書式が実際にどのように表示されるのかをエディタ上で確認しながら作業することがでます。
慣れない内は「ビジュアルエディタ」が使いやすいと思います。
記事の書き方のポイント
- 基本はビジュアルモードで書きます。
- よく使う単語などは単語登録しておくと記事が早く書けます。
- 「、」では改行しないで「。」で改行して下さい。
- 改行を毎行すると読みづらくなります。1~2行程の塊にします。
- スマホで記事を読む人が8割といわれているので、改行がない文章は読みづらくなります。3行だと詰まりすぎです。
- 色を使いすぎると読みづらいので、文字の装飾は3色くらいにとどめます。
- 青い文字は使いません⇒リンクと間違えやすいからです。
- 要点だけ太字部分で書く、マーカーで装飾すると良いです。
- 囲み枠やリストタグなどを使うとGoogleから評価されます。
記事タイトルの付け方
- 検索結果には32文字までしか表示されないので、重要なキーワードは左に入れてまとめる
- 32文字ギリギリいっぱい使う⇒少し多くなっても可・短いとキーワードが少ししか入らないのでもったいない
- 3語や4語キーワードの順番はできる限り変えない(しかし日本語が変になるときは文章の意味を優先で!)
- クリックしたくなるタイトルを付ける
- スペースは半角で入れる
- 数字は半角で
- タイトルに同じキーワードは複数回入れない
- 前半に重要なキーワードを持ってきて後半分で興味を引くように!
- Googleのロボットにも人間にも興味を与える個別記事タイトル付けをする
- 前半部分はグーグル検索エンジンに対してアピールし、後半部分は人間に対してアピールする
サジェストキーワードを探すためにツールを使います
■ラッコキーワード(旧キーワード取得ツール・旧GoodKeyword)

2つのツールとも同じラッコキーワードというサイトに変わりました。
記事の構成
具体的には・・↓↓↓
————————————————–
<h1>記事タイトル</h1>
導入文
<h2>見出しのひとつめ</h2>
記事
<h2>見出しの2つめ</h2>
記事
<h3>●●の場合(小項目1)</h3>
記事
<h3>〇〇の場合(小項目2)</h3>
記事
<h2>見出し3つめ</h2>
記事
————————————————–
みたいな構成になるという事です。
1,500文字程度の記事なら、
ほぼ、<h2></h2>と<h3></h3>で事足ります。
<h4></h4>以降は、ほとんど使うことはありません。
見出しは階層にします
通常はh1ダクは記事タイトルになるので見出しはh2から使います。
大見出しがh2
小見出しがh3
hタグは階層になっていないとけません。

一つのトピックの中で2→3→4のように並ぶように使います。3が2の前に来るような使い方はしません。
☆出し2の中でさらに小見出しに分ける場合は見出し3を使います。
<h2></h2>の内容に2つ以上の項目を入れて説明したい場合に、初めて<h3></h3>見出しが登場します。
<h2></h2>の下の階層の見出しなので、<h3></h3>が一つだけで終わることははありません。小見出しは入れるなら2つ以上入れます。
1項目だけなら、<h2></h2>だけでいいわけです。
見出しの入れ方
見出しにしたい文字を選択するか、文字の上にカーソルを置いて「段落」の▼下向き矢印をプルダウンして「見出し2」から下を選んでクリックします。

導入文(リード文)とディスクリプション
ブログ記事の書き出しの部分を、導入文またはリード文、ディスクリプション、序文、前書きなどと呼びます。これらはすべて同じものです。
この記事の冒頭にある、導入文で興味を持ってもらえないと、本文まで読み進めでもらえないので、どこよりも大事な部分です!
100%の内の80%の力を導入文に使っても良いくらいです。
なぜなら、導入文で離脱されると、その下の本文にどれだけ良いことが数千文字書いてあっても、読んでもらえないので書く意味がなくなります。
↓↓検索に表示された赤で囲った部分が導入文(ディスクリプション)です。

導入文の書き方
- 記事の紹介文、この記事を読んだら何を得られるかを明示する
- 自分が探している情報が書いてある記事だと思わせる
- 先頭の方に大事なキーワードを持ってくる
- 120文字程度
- 文中に狙うキーワードを2回自然な形で含める
- ネガティブな表現ではなくポジティブに、読んだらどうなるかのメリットを伝える
設定した読者ターゲット(ペルソナ)が興味を持てるように書いてください。
記事本文を要約し、「自分にもできそう」「自分の疑問や悩みが解決できる記事だ」と読者に思ってもらえるような導入文が、良い導入文です。
本文の書き方
本文は結論→理由→具体例→まとめの順に書くと良い
結論:ダイエットするなら運動が不可欠です。中でもスロージョギングが最適です。
理由:なぜなら・・・
具体例:口コミや自分の体験談
まとめ:ですから、ダイエットにはスロージョギングが良いですよ。
読者は早く答えを知りたがっています。まず結論から書くようにしましょう!
Cocoonでの文字装飾や囲み枠・ボタンの作成方法
投稿前の設定
記事が書けたら以下の設定をして公開します。
1.パーマリンクの設定:ローマ字に変更します。一度下書きに保存するか更新するとパーマリンクが変更できます。
2.カテゴリー:選択してチェックを入れる。
3.アイキャッチ画像を設定する
4.プレビューを押して記事を確認してから「公開ボタン」を押す。
パーマリンクの編集をする
パーマリンクの設定は、半角英数字に変更します。
一度記事を下書きに保存するか、更新するとパーマリンクが変更できます。
アイキャッチ画像に文字を入れる方法
こちらのサイトが参考になります↓↓

アイキャッチ画像に使用するイラストは、JPEGをダウンロードしましょう。理由はこちらを参照してください↓↓
画像のサイズをかんたんに変えられる無料ツール
画像のサイズをかんたんに変えられる無料ツール↓↓

CANVAでアイキャッチを作る
CANVAでアイキャッチを作こともできます。
「カスタムサイズ」で自分の好きなサイズで作れます。
または「BLOGバナー」というところでも作れます↓↓

アイキャッチ画像の設定
記事が書けたらアイキャッチ画像の設定をします。
Cocoonの場合はアイキャッチ画像を設定すると、記事のタイトルの下に自動的に、画像が設置されます。
アドセンスに出す記事は、アイキャッチ画像以外の画像を本文に入れる必要はありません。アイキャッチ画像のみ設定してくださいね。
↓↓以下のサイトからフリー素材の画像をダウンロードして使います。
フリー画像の入手先
アドセンスの審査に出す記事のアイキャッチ画像は、以下のサイトを使えば無料で写真やイラストを入手することができます。
著作権や肖像権の違反で訴えられることもあり得るので、ネット上からの拾い画はしません。
自分で撮影した写真もアドセンスの審査の時は使わないで下さい。フリー画像を使うようにして下さい。
以下のサイトは初めにユーザー登録をすれば、無料で画像をダウンロードできます。登録して使いましょう!
イラストAC
無料で使えるイラストサイトです。おしゃれなイラストが多いのでおすすめです。
まずは登録しましょう!
写真AC
無料で使える写真サイトです。
アドセンスの合格を目指す記事には「イラストAC」を使ってください。
シルエットAC
シルエットACはアイコンなどを作る時に便利です。
アドセンスの合格を目指す記事には「イラストAC」を使ってください。
イラストAC・写真ACからダウンロードする方法
①検索窓にキーワードを入れて検索します。
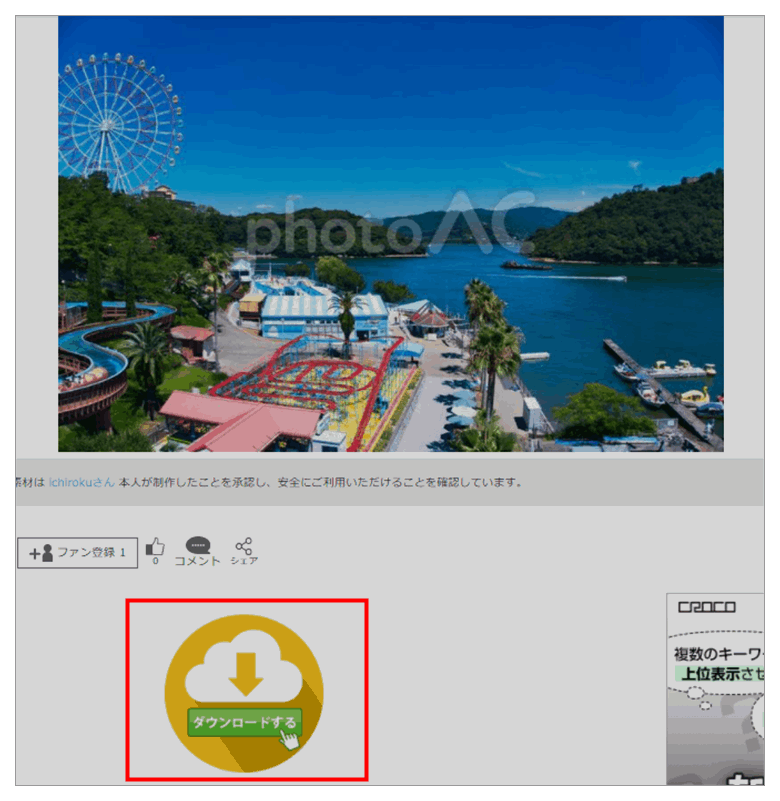
②写真を選んだら「ダウンロード」をクリックします。

かんたんなアンケートの回答を求められることもあります。答えるとダウンロードできます(アンケートをスキップもできます)
サイズを選んでダウンロードします。

イラストACと写真ACは無料で使う場合はそれぞれ「1日に5回」しか検索することができません。
検索が一日に5回しかできませんが、ダウンロード自体は何枚でもできます。
大きいサイズの画像を使うとサイトが重くなります。サイズは好みですがサイズはSかMで良と思います。
ブログへのアイキャッチ画像の挿入方法
1.右側にあるアイキャッチ画像を設定
2.画像を選ぶ
3. サイズの編集
4.代替テキストを入れる(キーワードを入れるとよい)
5.配置を中央にする
6.アイキャッチ画像を設定
7.投稿に挿入
画像は全て中央揃えがおすすめです→最初の1回だけ設定(下で解説)
サイズを変更した場合はフルサイズにする→最初の1回だけ設定(下で解説)

アイキャッチ画像のサイズについて
アイキャッチ画像は横長の長方形が望ましいです。大きさはwideが750-1024ピクセル位が良いかと思いますが、好みです。もっと大きな画像を使っているサイトも見かけます。
最小で650ピクセルくらいにしましょう!小さ過ぎると貧弱でなってしまいます。大き過ぎるとサイトが重くなります。1024ピクセルで一度見え方を試してみると良いでしょう。
Cocoonでアイキャッチ画像を設定する方法
Cocoonを使っている場合は、最初にアイキャッチ画像の設定するだけで、自動的に記事本文直前に画像を表示してくれるようになります。
この設定をすれば、本文のタイトルの下に画像が自動的に挿入されます。
一度だけ設定するだけでOKです!
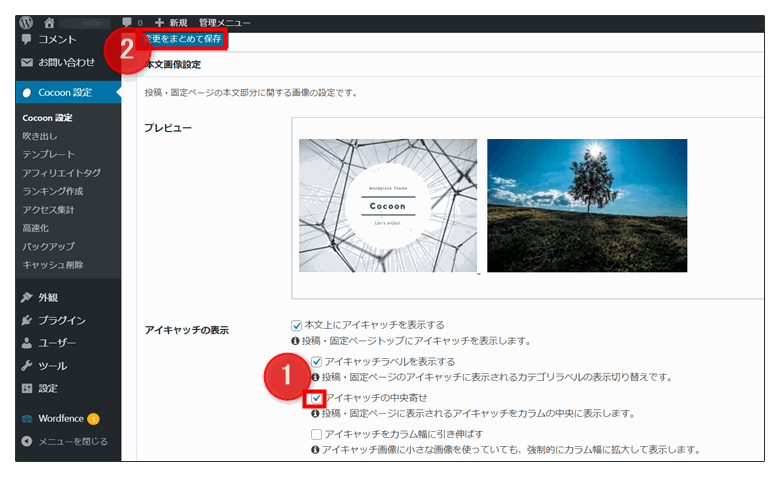
Cocoon設定から『本文上にアイキャッチを表示する』にチェック→変更をまとめて保存

アイキャッチ画像を中央寄せにする方法
アイキャッチ画像の位置ですが、Cocoonのデフォルトは左寄せになっています。
中央寄せにしたい場合は以下の設定をすることですべての記事のアイキャッチ画像を「中央寄せ」にできます。
一度だけ設定するだけでOKです!
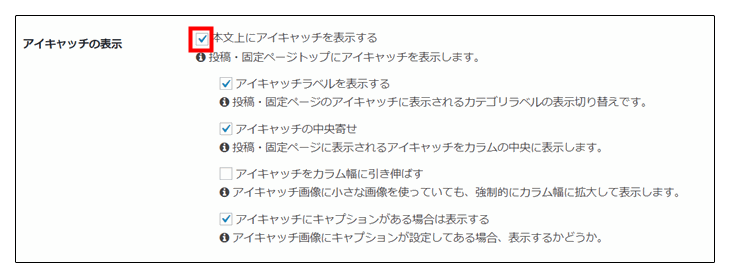
Cocoonの設定→画像→アイキャッチの中央寄せにチェック→変更をまとめて保存

以下の設定ができたら記事を公開します
1.パーマリンクの設定:ローマ字に変更します。一度下書きに保存するか更新するとパーマリンクが変更できます。
2.カテゴリー:選択してチェックを入れる。
3.アイキャッチ画像を設定する
4.プレビューを押して記事を確認してから「公開ボタン」を押す。
記事を公開後の確認
- 記事を公開したらスマートフォンでチェックする
- スマートフォンを見ながらパソコンで修正
記事を投稿したらスマホでの見え方を確認しましょう!
☆スマホの方が誤字脱字が見つけやすいです。
☆書いた記事を声に出して読んでみると、間違いが見つかりやすいです。
8割はスマホユーザー
アドセンスブログの8割はスマホからのアクセスです!
物販系の案件でも、基本は5割以上がスマフォからのアクセスです!記事を書きあげた後、かならず、自分のブログは、スマホではどのように表示されるかを確認しましょう。
スマホで読んだ方が誤字脱字も見つかりやすくなります。
スマホユーザーが読みやすい記事になっているか確認するようにしてくださいね。
早く記事を書くコツ
☆ブラインドタッチを練習することで記事の作成が早くなります。
☆グーグルの音声入力も使うと便利です。
☆いつも使う単語や文は単語登録します。
☆記事構成はテンプレート化してしまいましょう!
アドセンスの審査に出す記事の書き方を説明してきました。
合格するまでは、上記で説明した書き方や設定でOKです。少し高度なSNSの埋め込みなどのやり方は別の記事で解説していきます。
お出かけ系の記事の書き方の具体例
テーマJINを使用する方の文字装飾一覧
参照サイト
JINの文字装飾はショートコードをプルダウンするとできます↓↓


