ブログの一番上に表示される画像をヘッダー画像といいます。
ここでは、ヘッダー画像を作ってブログに設置する方法を解説していきます!
canvaでヘッダー画像を作る
canvaという無料で使えるソフトを使ってヘッダー画像を作りましょう!
⇒ canvaに登録
Cocoonのヘッダー画像のサイズ
Cocoonのヘッダー画像のサイズの目安
サイズ 1200×250
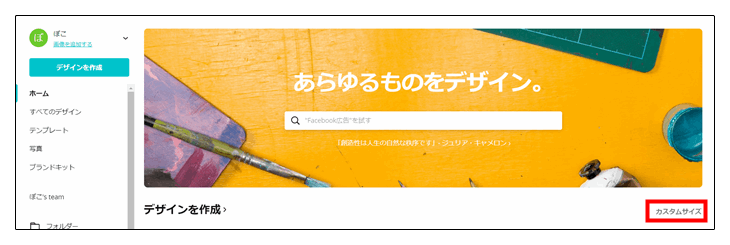
①canvaのトップ画面にあるカスタムサイズをクリックします。

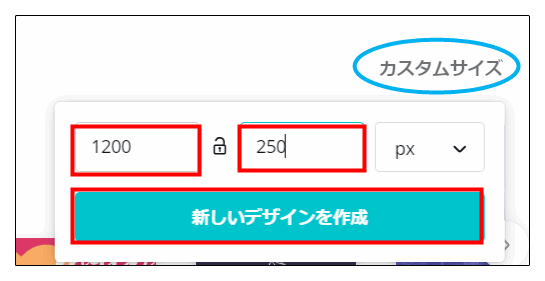
②幅に1200 高さに250と入力し「新しいデザインを作成」をクリックします。

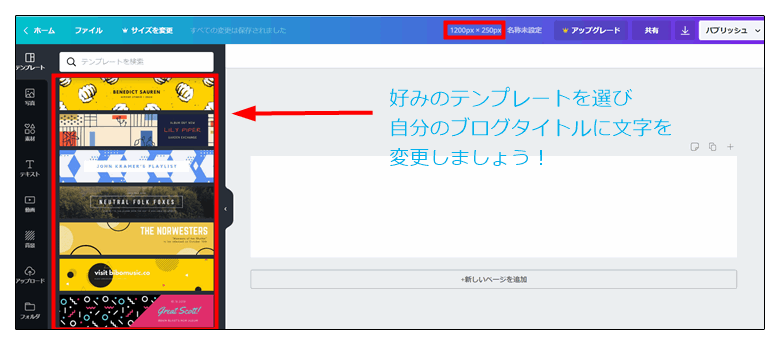
③左側から好きなテンプレートを選びクリックして選択します。
自分のブログ名に文字を変更します。この時フォントや色や大きさも自由に変更できます。

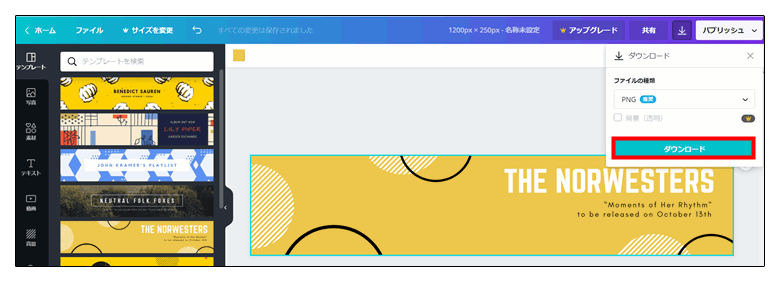
④完成したらダウンロードをクリックして保存します。

⑤ダウンロードのボタンをクリックするとパソコンのダウンロードフォルダに保存されます。
ヘッダー画像をCocoonに設置する
画像が作れたら、ヘッダー画像をCocoonに設置します。
①メディアライブラリに画像をアップロード
作成したヘッダー画像をWordPressのメディアにアップロードします。
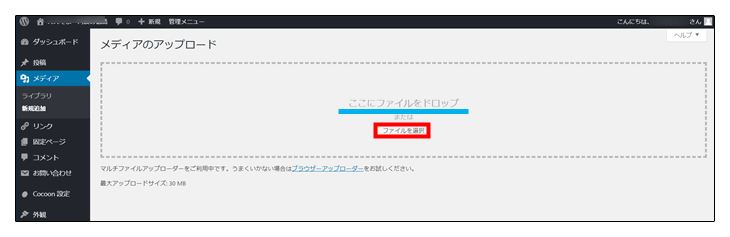
①左側のメニューの「メディア」→「新規追加」を選択します。
「ファイルを選択」してcanvaで作った画像を選択して「開く」をクリックするとヘッダー画像がアップロードされます。
「ここにファイルをドロップ」という部分に画像をドラッグアンドドロップしてもOKです!

②このように画像が追加されればアップロードは完了です。

②「cocoon設定」⇒「ヘッダー」で画像を指定
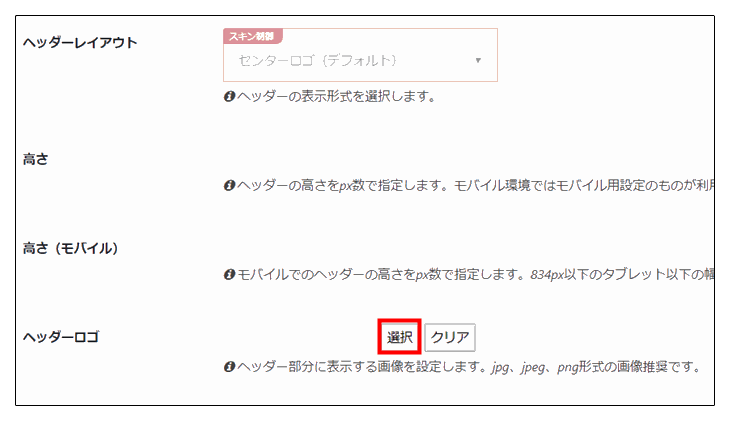
「cocoon設定」→「ヘッダー」タブを選択

「ヘッダーロゴ」⇒「選択」ボタンを押して、先ほどアップロードした画像を選択します。

最後に「変更をまとめて保存」をクリックします。
これでブログのヘッダー画像が設定できました!
ヘッダー画像の作り方メモ
以下の見本のバナーを作るためのメモです

Cocoonのヘッダーバナーのサイズ
1200✕250
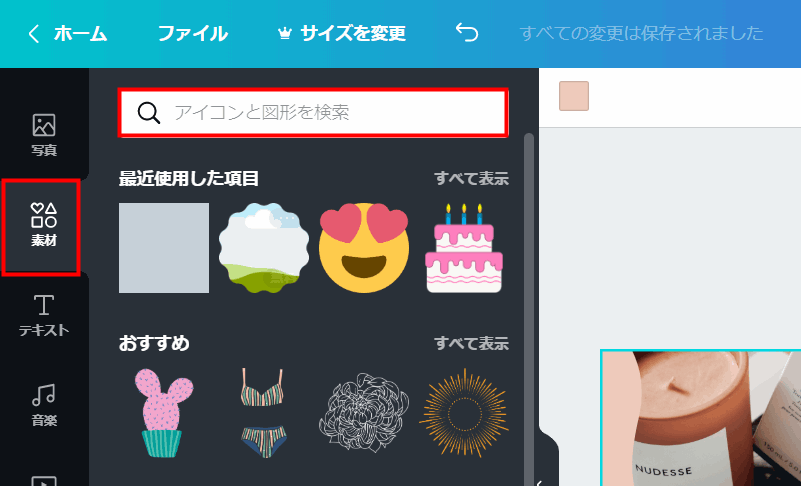
イラストのダウンロード方法のメモ
■Canvaのイラストは「素材」をクリックし検索する

例の場合はスイーツと検索
■テキストは英数字しかないフォントと日本語があるフォントがあるので、日本語を使いたい場合は、日本語のあるフォントを選ぶ(日本語に変換されればOK)
■イラストACのイラストを使いたい場合はPNGでダウンロードしたもののみ使用できます。canvaの中にもイラストはたくさんあるのでイラストACを使う必要はありません(使いたい方のみPNGでDLして下さい)
例の場合はカトラリー・食べる女性と検索

