無料のテンプレートととして人気の、Wordpressのテーマ「Cocoon」をWordPressへインストールし有効化するまでの手順について解説します。
Cocoonはsimplicity2の後継テーマで、無料でありながら様々な機能が最初から備わっているので、はじめてのWordpressならCocoonがおすすめです。
この記事では、Cocoonのダウンロードからインストールまでを解説します。
Cocoonをダウンロードする
まず公式サイトからCocoonをダウンロードしましょう!
Cocoonには親テーマと子テーマがあるのでどちらもダウンロードします。
子テーマの方を有効化しましょう。
Cocoonをインストールする
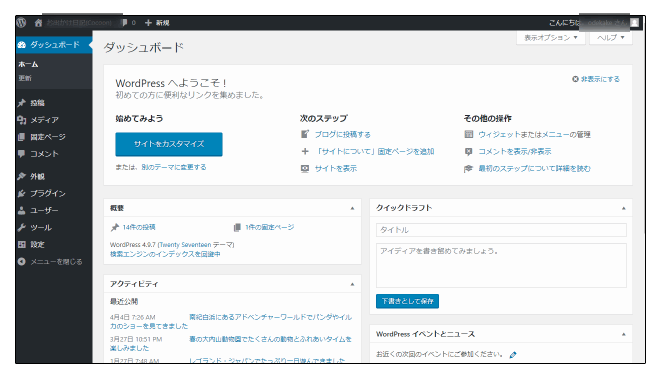
①まずはじめにCocoonをインストールします。WordPressのブログの管理画面にログインしましょう!

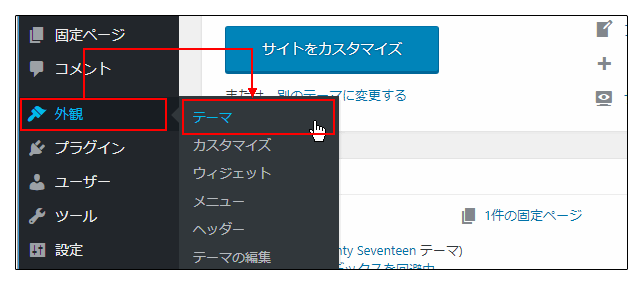
②ダッシュボードの「外観」メニューの中にある「テーマ」メニューをクリックして下さい。
③画面上部の「新規追加」をクリックします。

④画面上部の「テーマのアップロード」をクリックします。

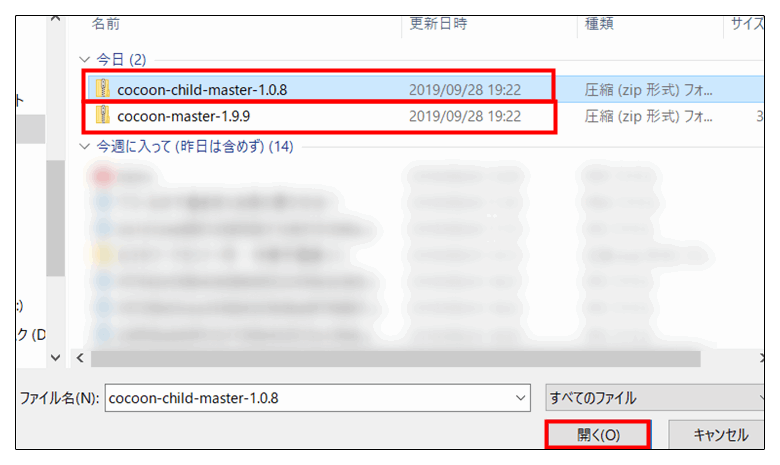
⑤「ファイルを選択」をクリックして、事前にダウンロードしておいた「cocoon-master」と「cocoon-child」のZIPファイルをそれぞれアップロードします(ダウンロードしたまま開かずにインストールします)
ドラッグアンドドロップでも入れることができます。
cocoon-master の親テーマから入れた方が良いです。

ファイルをクリックして選択⇒「開く」

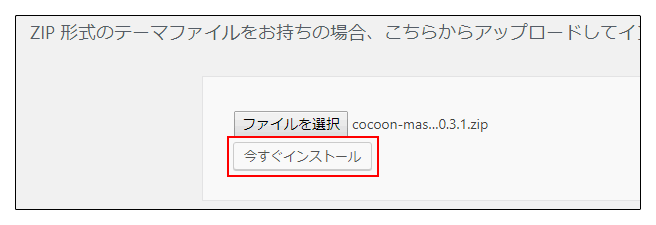
⑥「今すぐインストール」をクリックします。

⑦インストールが開始されます。「テーマのインストールが完了しました」と表示されれば完了です。
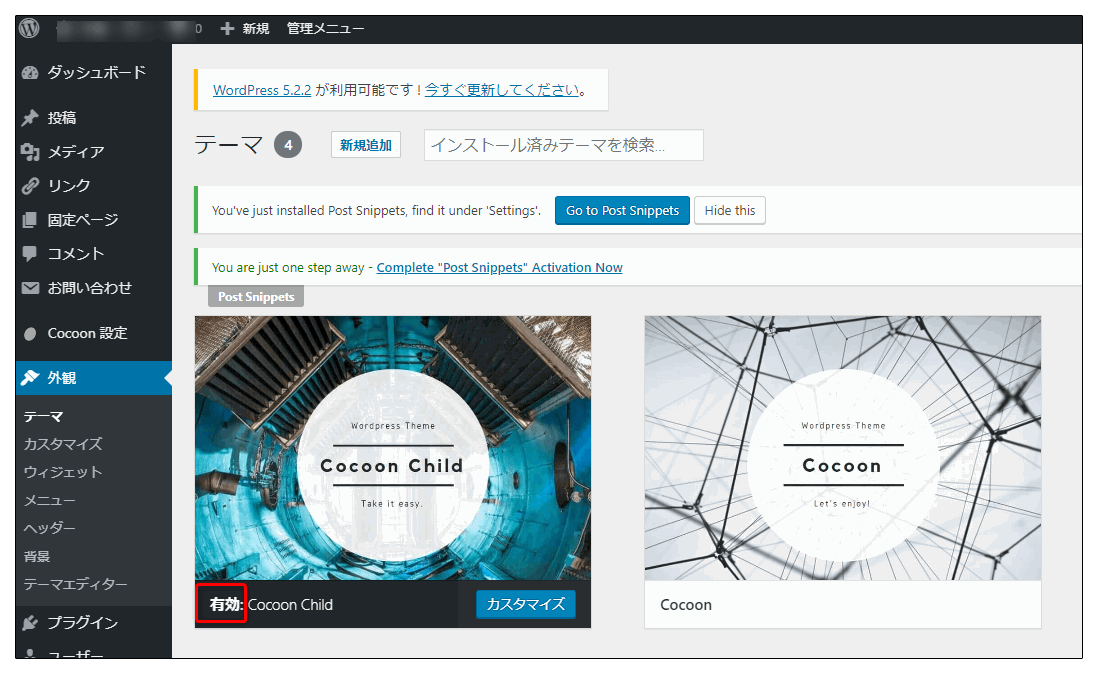
Cocoonの子テーマを有効化する
外観→テーマ
子テーマの画像の上にカーソルを置くと「有効化」のボタンが出てくるのでクリックして有効化します。
☆必ずCocoonの子テーマの方を有効化して下さい。

有効化されました!

テーマはどれか1つしか有効化できません。必ず子テーマの方を有効化させましょう!
親テーマではなく子テーマを有効化する理由は、提供元がテーマを改変した場合に最新バージョンにアップデートすると、個人で行った設定が消えてデフォルトの状態になってしまうからです。
子テーマの方で設定しておけば、親テーマがアップデートしても自分独自の設定が消えることはありません。
独自の設定とは、SNSボタンに色を変えてみたとか、文字を大きくしてとかなどのカスタマイズ等のことを指します。
これでWordPressのテーマ「Cocoon」のインストールができました!
次に一般設定やプラグインの設定やお問い合わせプライバシーポリシーなどを設定していきましょう。
☆Cocoonはテーマカラーなど色々なカスタマイズができます。あまり時間を掛けすぎない程度にカスタマイズを楽しみましょう♪
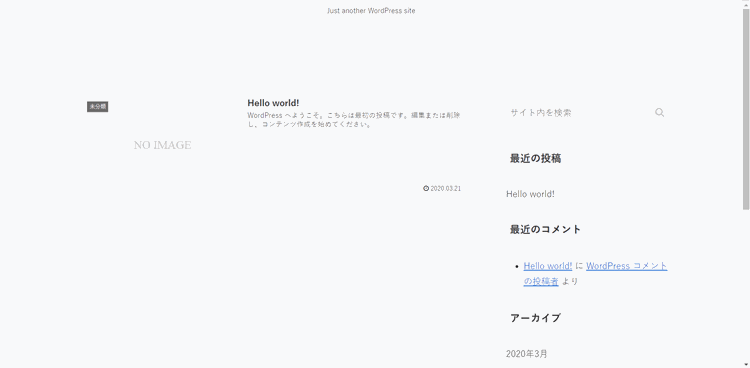
Cocoonを入れたサイトの初期状態

JINを入れたサイトの初期状態


