1.使いたい画像を用意する
サイドバーにのせたい画像を用意します。
大きさもサイドバーに合わせて好みで調整します。横350 x 200 ピクセルぐらいの長方形でCANVAで作ります。
大きさは、ブログ内で統一すれば綺麗に見えます。
レスポンシブ対応のテーマの場合、はみ出すこともなくたいていきちんとハマります。
2.作った画像をWordpressにアップロードする
メディア>新規追加

アップロードしたい画像をドラッグするか、ファイルを選択して開きます。
3.画像のアドレスを確認する
編集をクリックするとアップロードした画像情報を確認できます。

メディアにアップロードした画像をクリックします。右上にURLがあります。これが画像のURLになります。サイドバーに画像を表示させるときに使います。
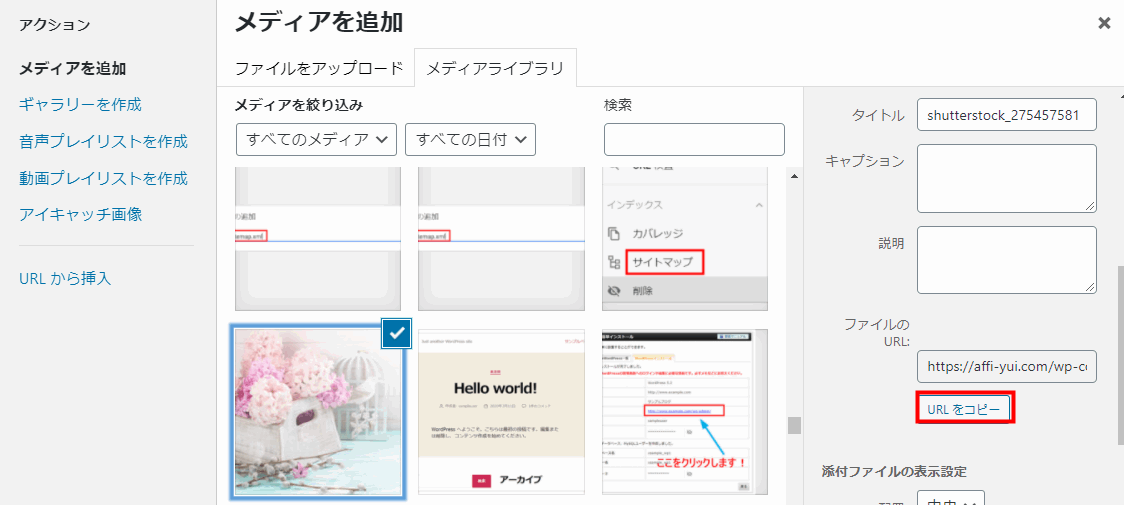
過去にアップした画像をつかうときは、メディア>ライブラリを開くとアップロードしたイメージが一覧表示されます。
一覧から使いたい画像をクリックすると、URLを確認できます。
4.サイドバーのウィジェットを編集する
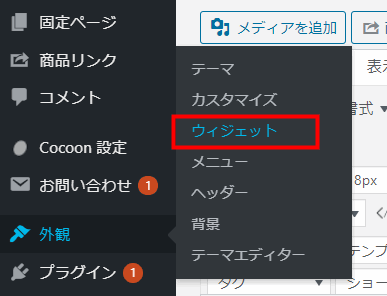
外観>ウィジェットからウィジェットを編集します。

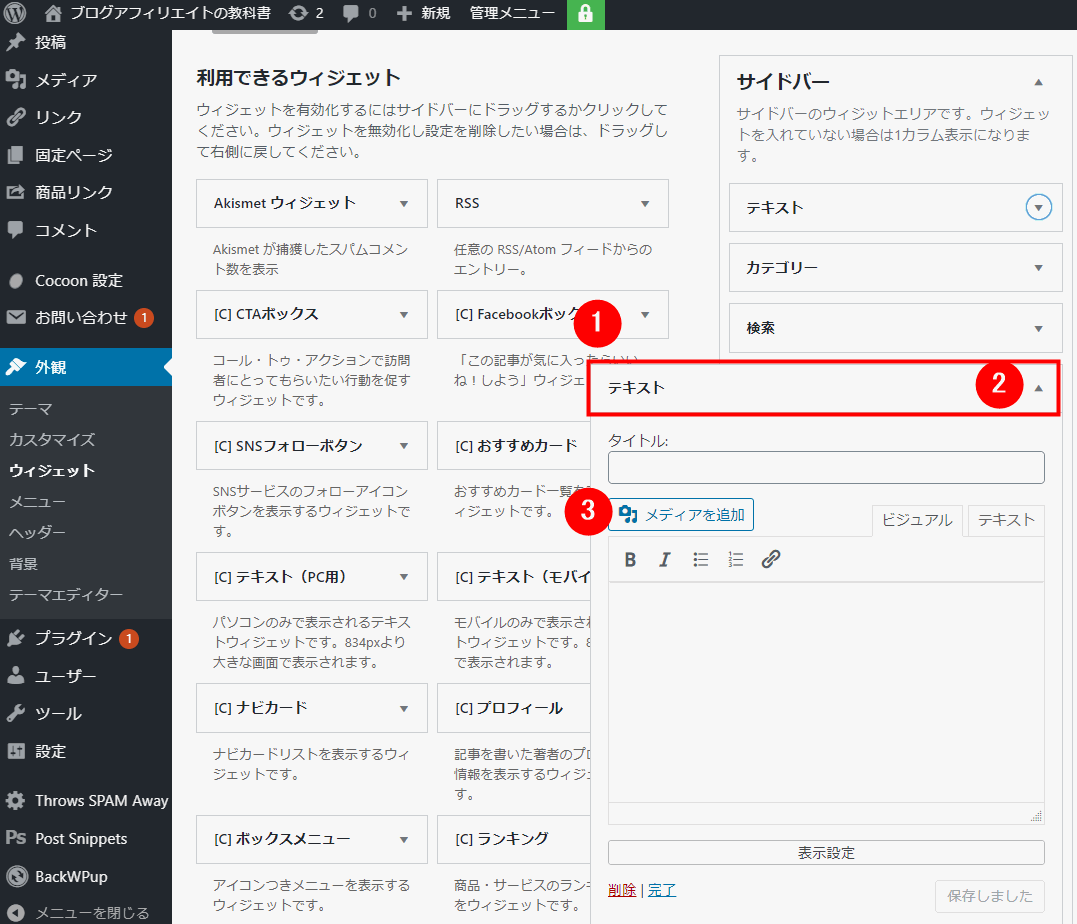
①サイドバーにテキストウィジェットを追加します(ドラッグアンドドロップ)
②▼
③メディアを追加

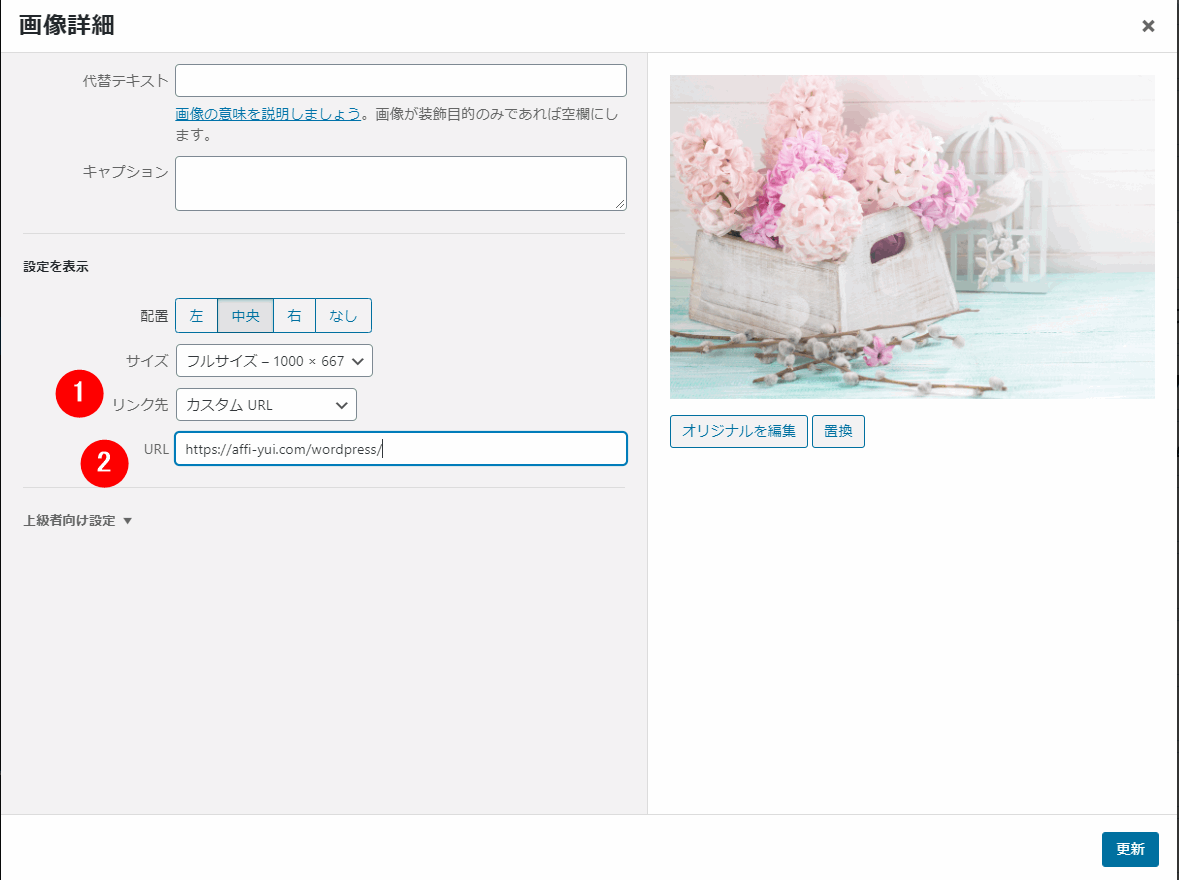
リンクのアイコンをクリック

①リンク先:カスタムクリック
②飛ばしたいペジのURLを入れる→個別ページ・カテゴリー・投稿ページなどどのページでも可
③更新