Cocoonでお問い合わせフォームを作る方法を解説していきます。
お問い合わせフォーム追加方法
お問い合わせフォーム追加する方法です。
プラグイン Contact Form 7 を入れて有効化しているか確認します。入れていない場合は入れてから作業します。
Contact Form 7を有効化するとダッシュボードに【お問い合わせ】が現れます。
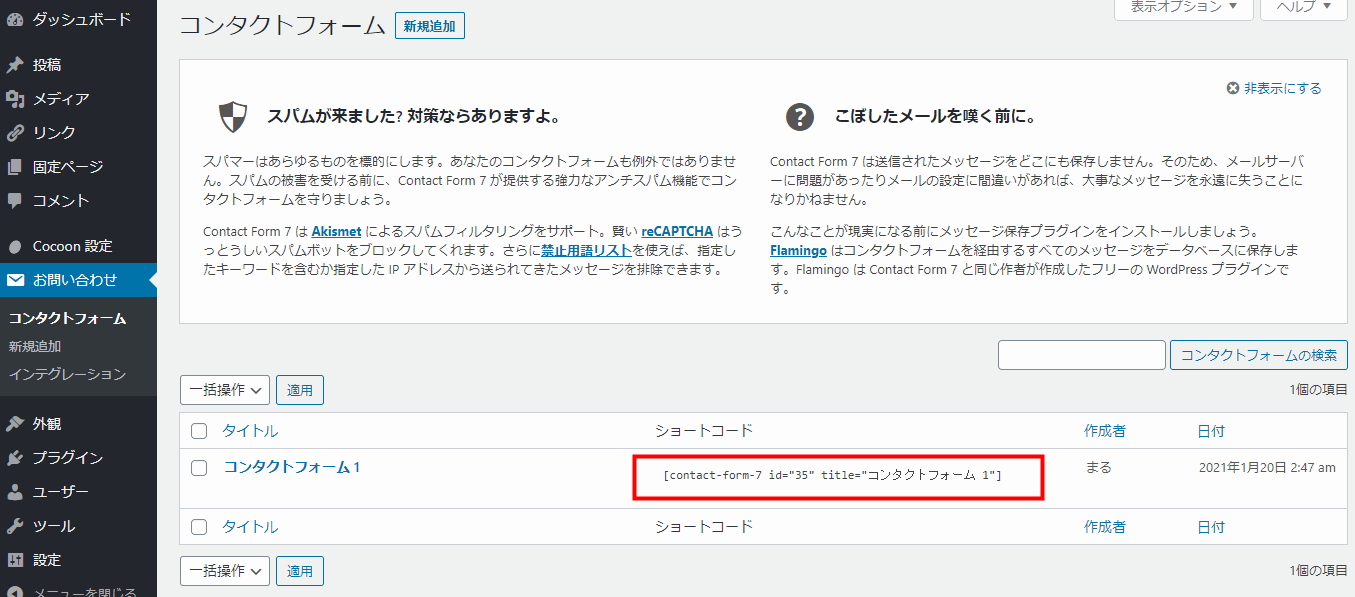
【お問い合わせ】→【コンタクトフォーム】→【コンタクトフォーム1】の横のショートコードをコピーします。

別タブで新しい固定ページを用意します
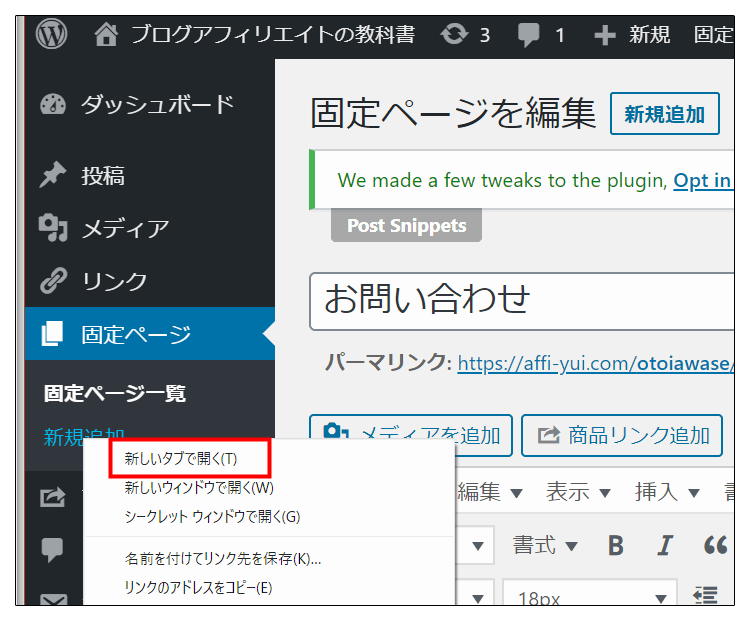
新しいタブブログのダッシュボードをも一つ開き、固定ページ→新規追加をクリックします。

①上記の開き方またはダッシュボードの「固定ページ」→「新規追加」

②固定ページのタイトルをお問い合わせにします。

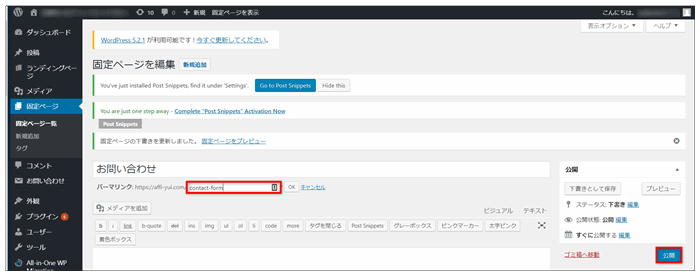
③一旦下書きに保存を押します。
パーマリンクを「contact-form」や「otoiawase」のような半角英数に変えます→OKをクリック

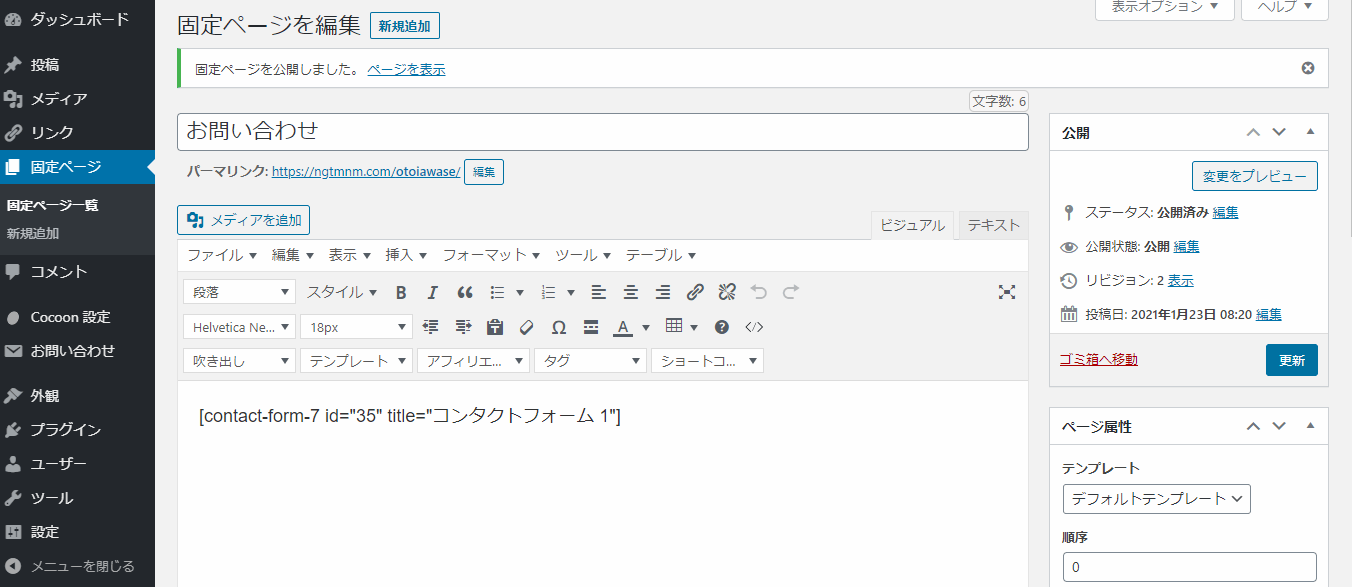
④エディタ(本文を書くところ)に先ほどコピーしたコードを貼り付けてください。
[contact-fo×××=”7″ title=”コンタクトフォーム 1″]

☆コードの前にあいさつなどのメッセージなどを入れることもできます。
公開(更新)をクリックして完了です!
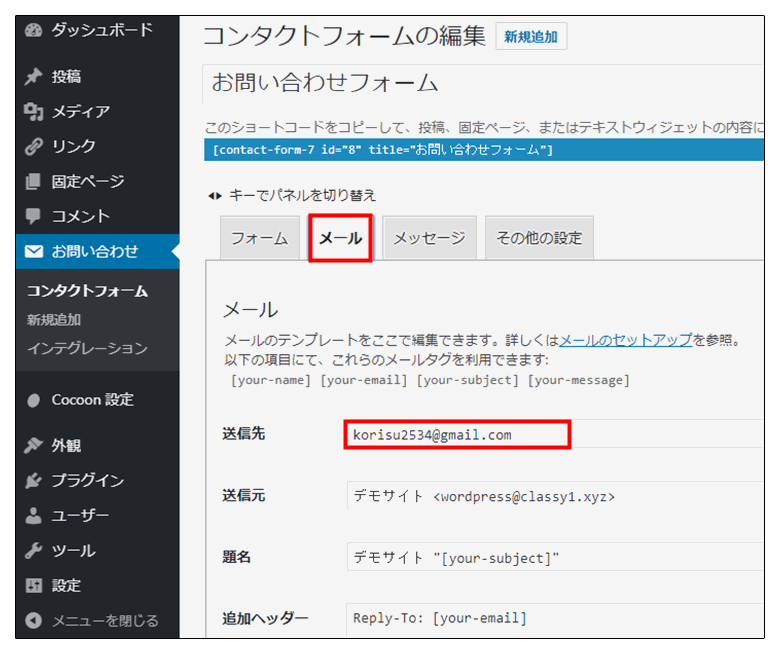
メールの送付先の設定
お問い合わせ>コンタクトフォーム1>編集>メール>送信先にメールアドレスを設定します。
設定>一般>管理者メールアドレスに入れたメールアドレスと一緒にしてください。

確認
①固定ページ⇒お問い合わせ⇒パーマリンクのURLをクリック
⇒お問い合わせフォームに飛ぶか確認する。

②フォームに記入し、お問い合わせが実際に届くかのチェックをします。
チェック方法は設定したお問い合わせフォームに自分で必須項目を入力して送信してみることで、正しく設置されたか確認できます。
お問い合わせ方法の活用
上記の手順でお問い合わせフォームを固定ページで設置します。
お問い合わせの設置場所はブログの下記のような場所に自由に設置可能です。
- グローバルメニュー
- サイドバー
- 記事内
お問い合わせの作成方法まとめ
今回はCocoonでお問い合わせフォームを作りました。大体どのテーマも同じ作り方なのでやってみましょう!
テーマによって多少違うので分からなければ「お問い合わせ」+「テーマの名前」でやり方を検索します。
お問い合わせフォームはブログにとって必要なものです、必ず設置するようにして下さい。
☆固定ページができただけでは、ブログに反映されませんので、このあとグローバルメニューを作っていきます。

