デモサイト
https://www.affizero.work/
ブラウザはグーグルChromeにする
Chrome以外のブラウザでは自動解凍されてしまうことがあるので、ダウンロードはChromeを使います。
お使いのパソコンのブラウザは何でしょうか?
設定の時はグーグルChromeが推奨されいていますので、お使いでなければ入れておいて下さい。

JINをダウンロードし子テーマを有効化する
テーマ購入後に届く「自動返信メール」を開いて、メール内に記載されているURLからJINテーマをダウンロードしましょう。
「jin.zip」のダウンロードできます。これがテーマファイルといわれるものです。
子テーマのダウンロードはこちら↓↓
https://jin-theme.com/jin-child-download-pages/
ブログの管理画面にログインします
ブログにログインするアドレスは以下のものです
↓↓
自分のドメイン/wp-admin/
JINの初期設定(インストール)をします
WordPressのブログでJINを利用できるように設定していきます。
「外観」>「テーマ」>「新規追加」>「テーマのアップロード」>「ファイルを選択」
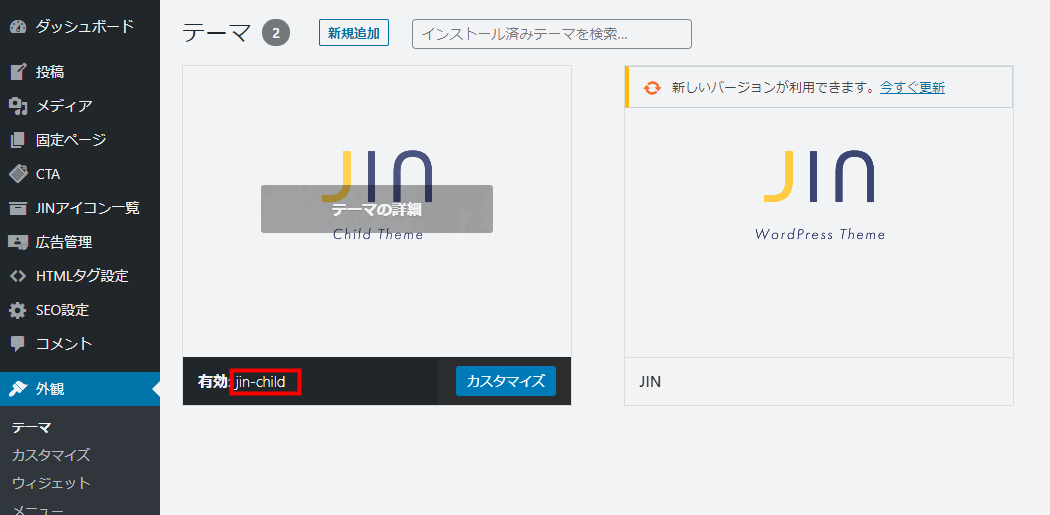
先ほどダウンロードしておいた「jin.zip」と「jin-child」を選択して、インストールしてください。
※インストール後には「jin-child」の方を「有効化」します。

これでテーマのインストールは完了となります。
JINのデザインを着せ替え(デザインインポート)する方法
JINのデザインを着せ替え(デザインインポート)する方法は以下の公式サイトを参照
https://jin-theme.com/manual/kisekae/
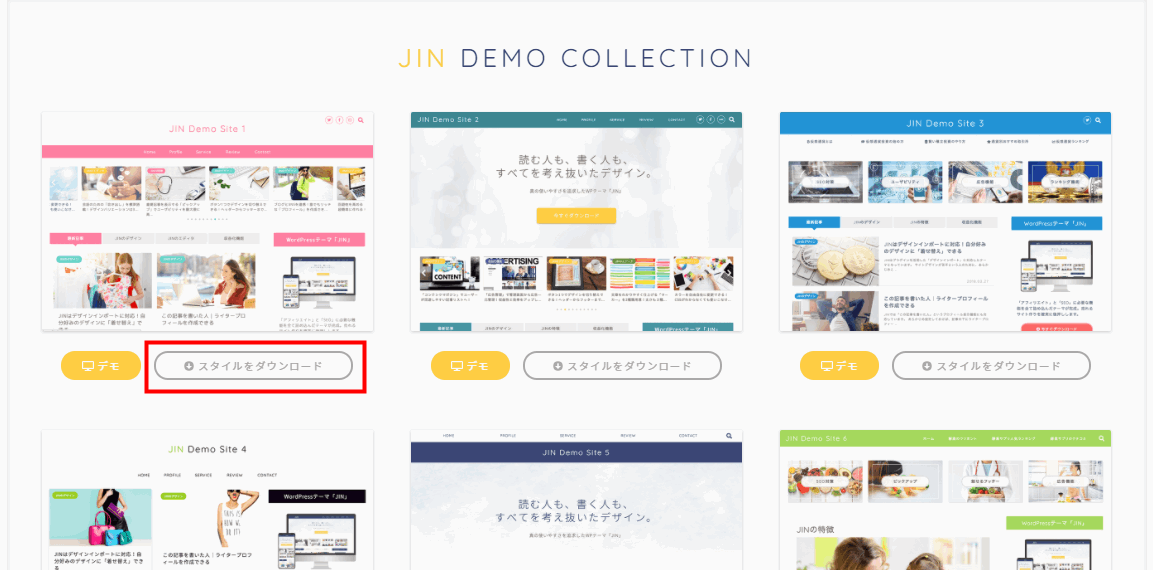
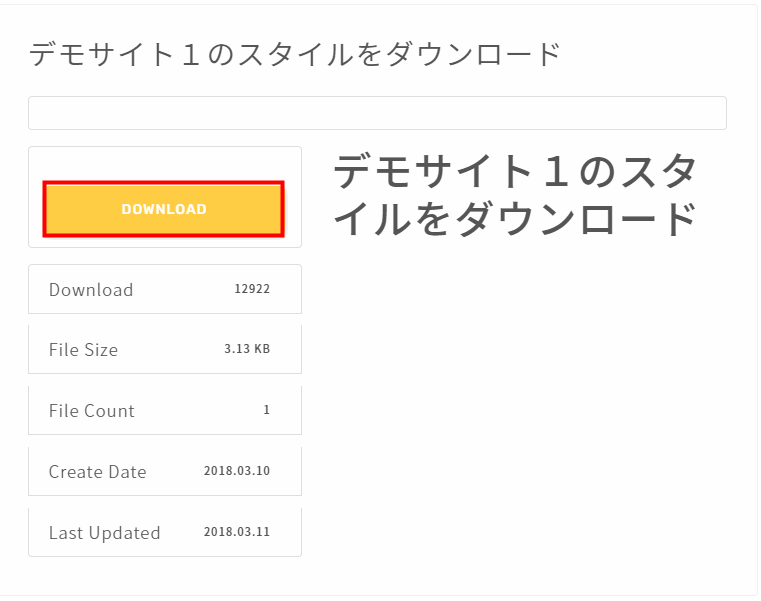
ヘッダーに画像があるタイプが良い場合はは以下のデモサイト中のヘッダー画像ありから選びます。
デモ一覧>スタイルをダウンロードする
https://jin-theme.com/demo/


ダウンロードフォルダに保存する・ファイル名↓↓
jin-demo1
デモサイトをインポートするためのプラグインを入れる
Customizer Export/Import

※設定の仕方↓↓

デモサイトを入れても反映しきれない設定
以下の設定はでもサイトを入れても反映されないので、個別で入れていきます。
デモサイトを入れた後の設定
固定ページ>個別ページ一覧の中の表記に自分の情報を入れる
- プライバシーポリシー
- 特定商取引法に基づく表記
お問わせフォームの作り方
JINもCocoonと同じ方法で作れます↓↓

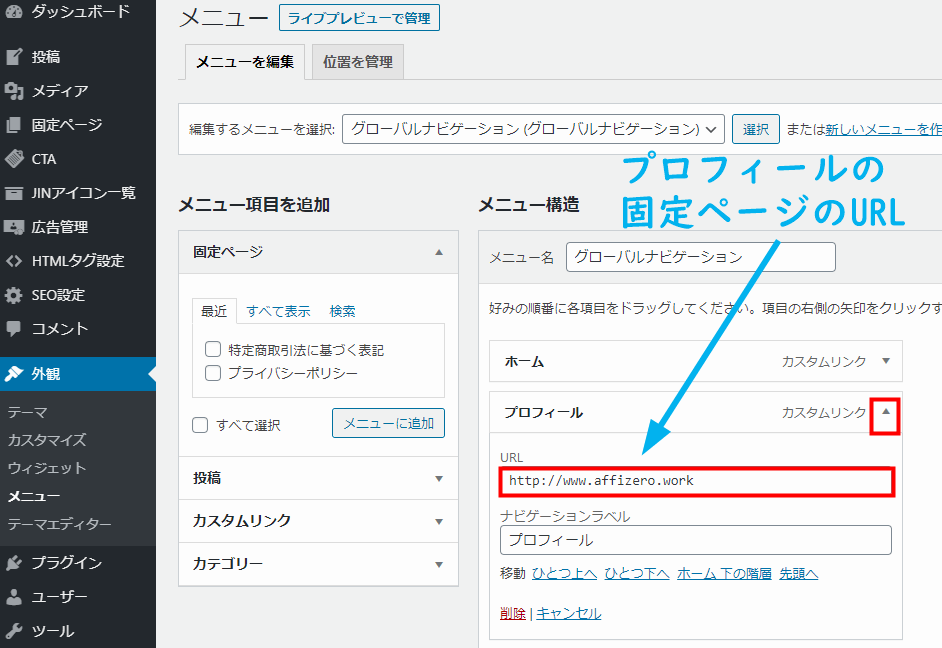
プロフィールの設定
固定ページを作成する
パーマリンクは「〇〇.com/profile/」という記事を作成し、そこにプロフィールを書く。
JINの場合はプロフィールが運営者情報を兼ねれば良い

サイトマップを作る
グローバルメニューの設定
→JIN公式サイト
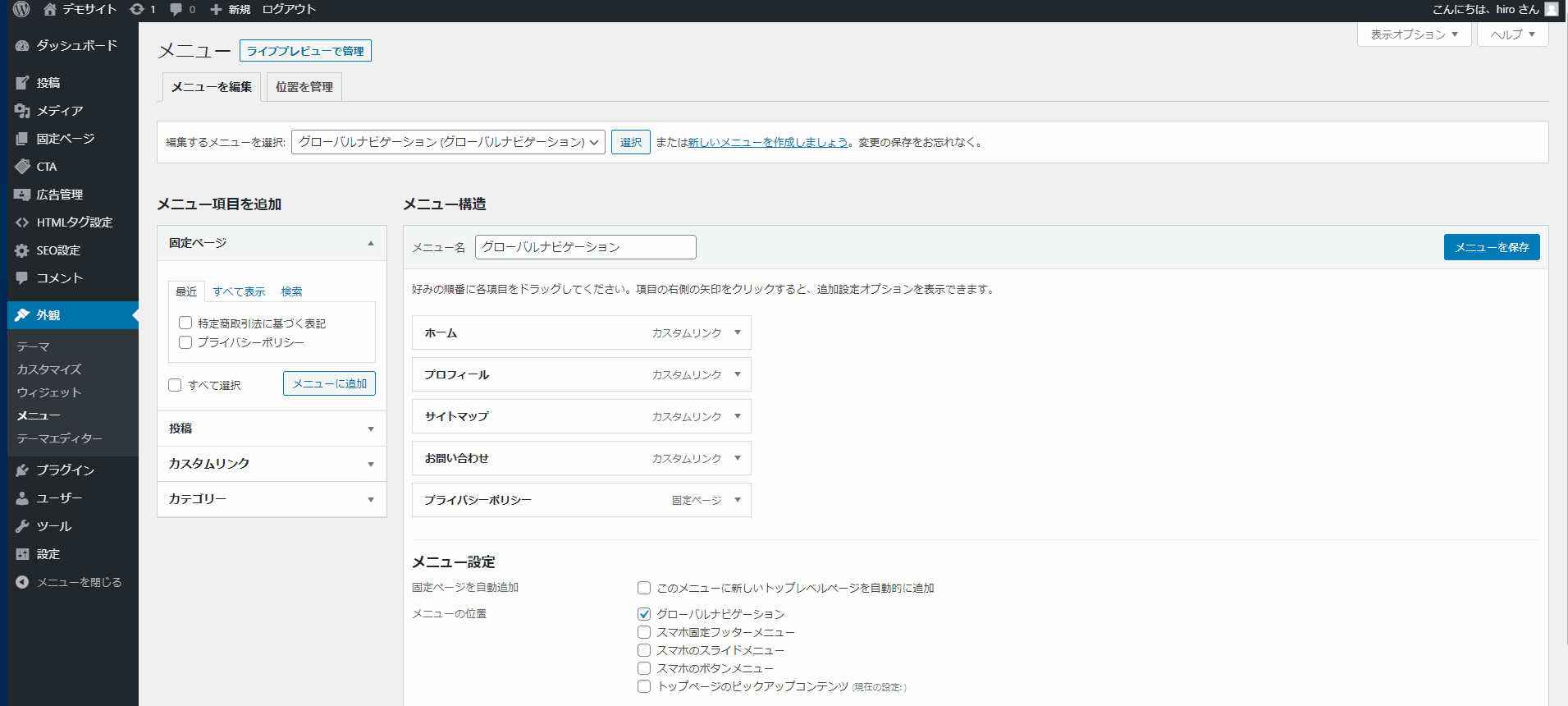
外観>メニュー
・プライバシーポリシーを追加
・いらないものは削除
・お問い合わせは固定ページを作ってカスタムリンクを設定する
グローバルメニューの設定
外観>メニュー

・プライバシーポリシーを追加
・いらないものは削除
・お問い合わせは固定ページを作ってカスタムリンクを設定する
講師アカウントを設定する
講師がブログの管理画面に入るためのアカウントを設定します。
ヘッダー画像の作り設置する
ブログのヘッダー画像の作り方と設置の方法を解説します。
JINヘッダー画像設定方法公式サイト

外観>カスタマイズ>ヘッダー画像の設定
画像サイズは2400px以上 (2400×800)
アクセス解析ツールの設定をする
無料でブログのアクセス解析ができるツールの設定をしていきます。
Googleアナリティクスを設置する
WordPressのブログにGoogleアナリティクスを設置する方法です。
▶ WordPressのブログにGoogleアナリティクスを設置する方法
Google Search Consoleに登録する
WordPressのブログにGoogle Search Consoleを設置する方法です。
▶ WordPressのブログをGoogle Search Consoleに登録する方法
ブログの設定
外観>カスタマイズ
■サイトの基本設定
サイトアイコン(ファビコン)は512 × 512ピクセル以上の正方形
■カラー設定
リンクの色は青にする:#0044cc
テーマカラーを変更できる
【参考サイト】カラーコード一覧サイト
https://www.colordic.org/s
■ヘッダー画像設定
ヘッダー画像をアップロードしましょう。画像サイズは2400px以上
「ヘッダー画像の下層ページ表示選択」です。
ヘッダー画像を「トップページだけ」に表示したい場合は「下層ページに表示させない」を、各個別記事にも表示させたい場合は「下層ページにも表示される」にしましょう。
(公式サイト)
https://jin-theme.com/manual/header-img/
■グローバルナビゲーション
■トップページの設定
ピックアップコンテンツのタイプ選択
トップページの記事一覧デザイン選択
マガジンスタイル(スマホ2カラム)
マガジンスタイル(スマホ1カラム)→合格後はこれを選択
ベーシックスタイルで!
【公式】ピックアップコンテンツの作り方
https://jin-theme.com/manual/pick-up/
【公式】「コンテンツマガジン」の作り方
「トップページの記事一覧に表示させるカテゴリーID」は、公式では「コンテンツマガジン」と呼ばれている部分です。
https://jin-theme.com/manual/contents-magazin/
【公式】見出しのデザインを変更する
https://jin-theme.com/manual/midashi-design/
■ウィジェット
「サイドバー追尾【PC】」のところにGoogleアドセンスの広告を入れないように注意しましょう。
……………………………………………………………………………………………
Googleアナリティクス・サーチコンソールの設定
Googleアナリティクスもサーチコンソールも設定は簡単です。
「ダッシュボード」>「HTMLタグ管理」>「head内」にコードを貼るだけです。
詳細は下記の記事をお読みください。
【公式】Google Analyticsを利用する方法
https://jin-theme.com/manual/google-analytics/
【公式】サーチコンソールの設置方法
https://jin-theme.com/manual/serch-console/
……………………………………………………………………………………………
ピックアップ

JINテーマでスライドショーを設置するのは2つの手順のみ!
JINのテーマを使っていてページ上部にスライドショー風に記事を並べる方法は、たった2つの手順を踏むだけで設置できます。
手順①:【メニュー】でスライドで表示したい記事を選ぶ
手順②:【カスタマイズ】でピックアップコンテンツのタイプ選択で「記事タイプ」を選ぶ
それでは順番に設定していきましょう。
手順①:【メニュー】でスライドで表示したい記事を選ぶ
まずはスライドショーの中で出したい記事を選んで行きます。
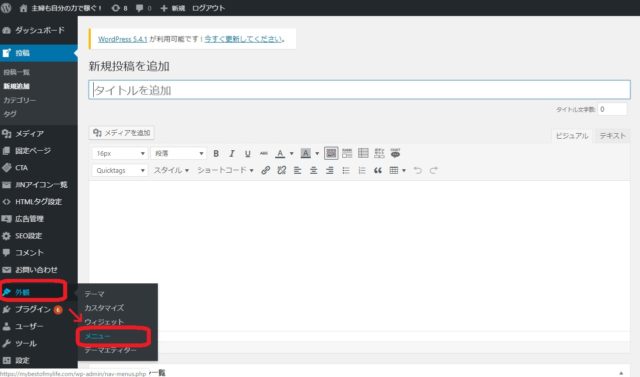
左のダッシュボードから「外観」→「メニュー」へと進みます。
メニュー画面を開いたら、
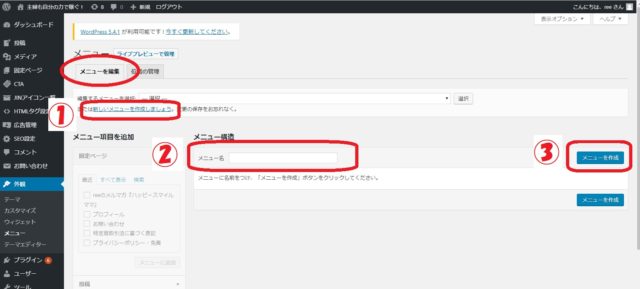
『メニューを編集』のページの状態で
- 新しいメニューを作成
- メニュー名の入力
- メニューを作成
をしていきます。
「②メニュー名」は自分がわかれば何でもいいので、私は「上部スライド記事(ピックアップコンテンツ)」としました。
メニューの名前を決めたら「③メニュー作成」を押して保存しましょう。
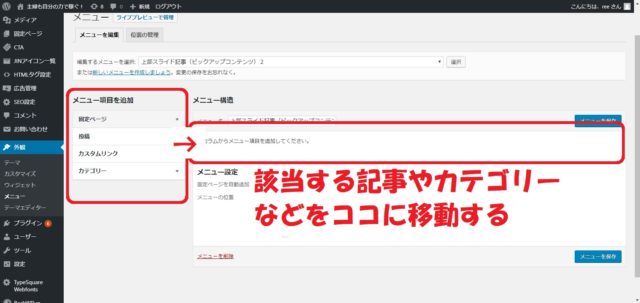
続いてスライドショーで流す記事をメニューの中に入れていきます。
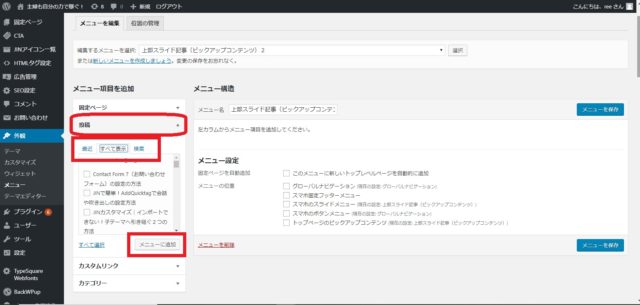
「メニュー項目を追加」の部分からスライドショーで流したい記事を選んで行きます。
選んだ記事にチェックを入れて「メニューに追加」を押していきましょう。
ここでの注意点は
順番は気にしない&一気に選ぼうとしないこと!
はい、私の失敗談です(笑)
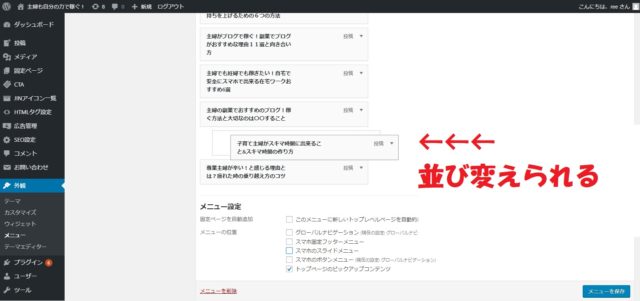
一通り選び終わったら、順番を変えたりして整えます。
該当記事の上で左クリックを押し続けると移動できるので、並び替え出来ます。
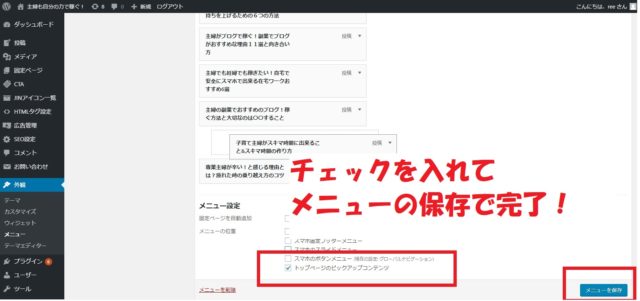
最後に下にある「メニュー設定」の中の「トップページのピックアップコンテンツ」にチェックを入れて
右下の「メニューの保存」を押したら手順①が完了!
手順②:【カスタマイズ】でピックアップコンテンツのタイプ選択で「記事タイプ」を選ぶ
先ほどの手順①で、スライドショーで流す記事が準備出来ました。
続いてブログに設置していく手順を解説していきますね。
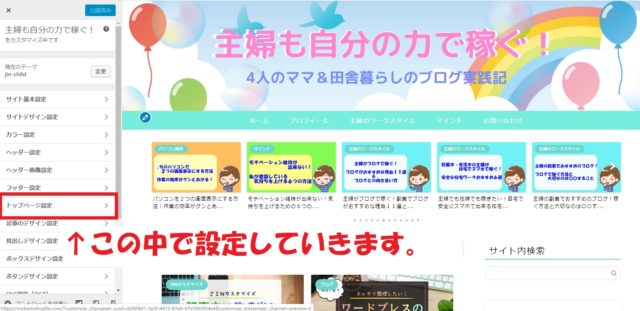
ダッシュボードの「外観」→「カスタマイズ」→「トップページ設定」までいきます。
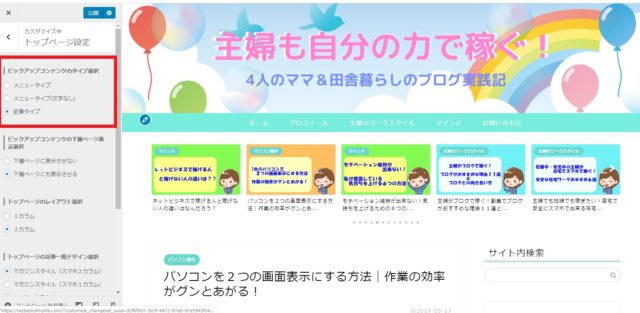
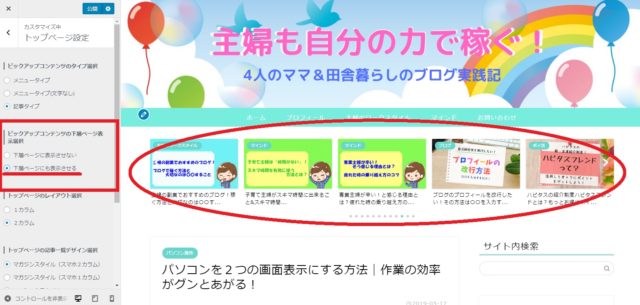
トップページ設定の一番上に「ピックアックコンテンツのタイプ選択」があるので、ここを「記事タイプ」にすると……
やたっ!出てきた!!
んで、今設定した「ピックアップコンテンツのタイプ選択」の下の項目に
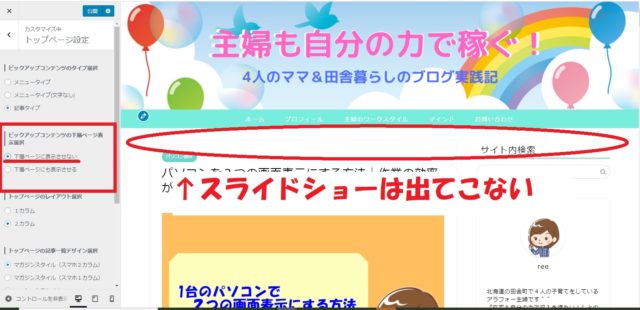
「ピックアップコンテンツの下層ページ表示選択」ってあります。
と思うと思いますが、ここで言う下層ページというのは、
「各投稿記事の上にもスライド記事を流しますか?」
ってこと。
【下層ページに表示させない】だと
【下層ページに表示させる】だと
最後に忘れずに「公開」ボタンを押して、きちんと設置されているか、スマホでもしっかり確認してみましょう!
スライドショー「ピックアップコンテンツ」のまとめ
- 表示したい記事を選んでメニュー作成する
- ピックアップコンテンツのタイプ選択で「記事タイプ」を選ぶ
この2ステップで完了です!
ブログ内で動いている箇所があると目に留まりやすいし、ぜひ読んでもらいたい記事を置くことで、自分をもっと知ってもらえたり、収益化にもつながりやすくなります♪
ぜひ、ブログ内をあちこち見てもらえるように設置して、回遊率アップへとつなげていきましょう!