Googleマップをブログに埋め込む方法について解説します。
サンプルとして、「東京駅」をこのブログに埋め込んでみます。
Googleマップを記事に表示させる方法
①埋め込みたい場所を、Googleマップで表示します。
まず、Googleマップの検索窓に「東京駅」と入力します。

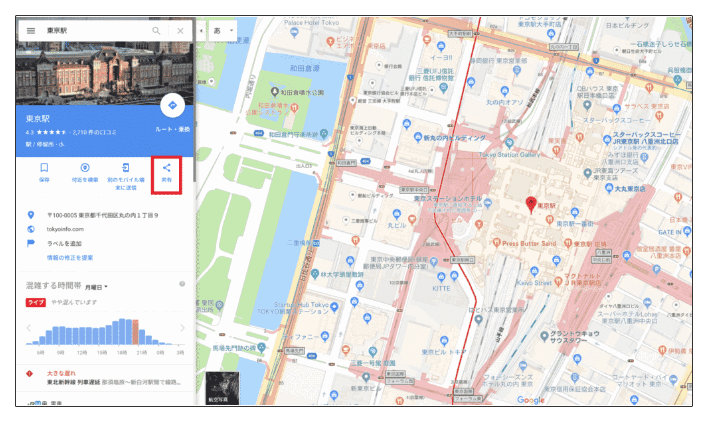
②「共有」マークを押します。

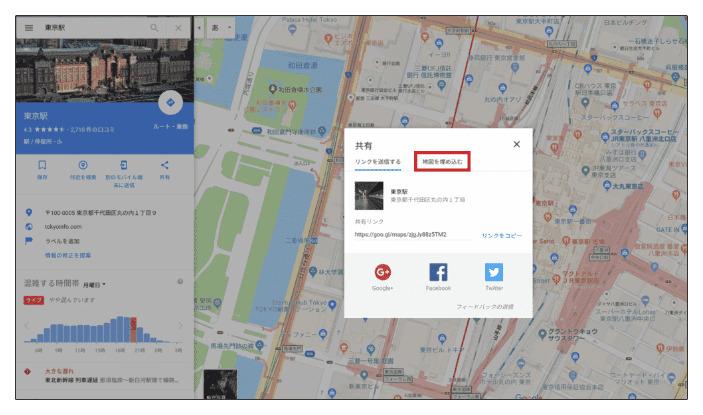
③「地図を埋め込む」をクリックします。

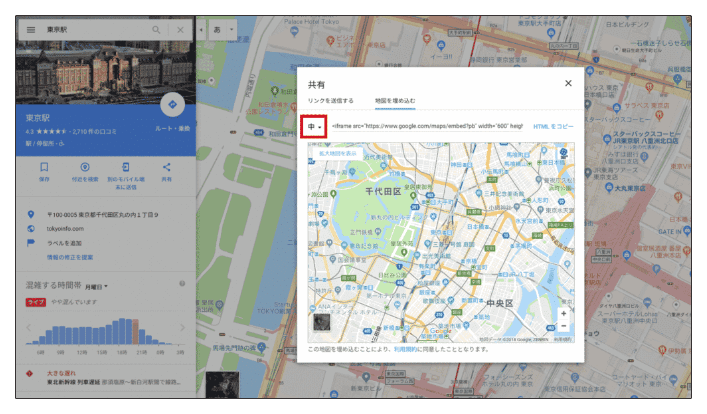
④地図の大きさを調整します。
埋め込む地図の縦横サイズは「小」「中」「大」「カスタムサイズ」の4種類から選択できます。

各サイズは以下の通りです。
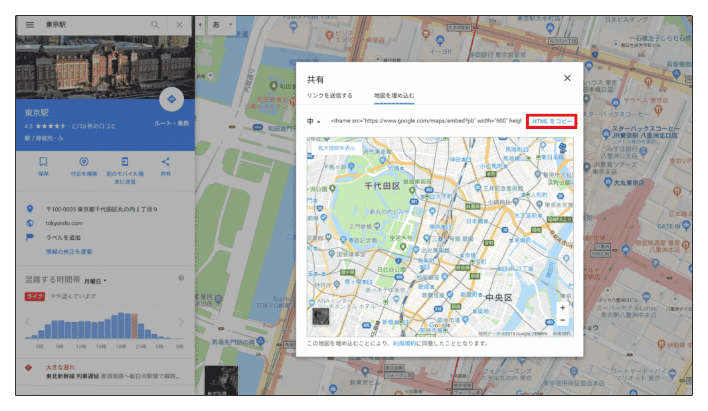
⑤「埋め込みコード」をコピーします。

⑥「埋め込みコード」をペーストします。
埋め込みたいブログの編集画面をテキストモードにして、埋め込みたい場所にカーソルを置いて「埋め込みコード」をペーストします。
⑦以下のように、Googleマップを埋め込むことができます。

