Cocoonでの文字装飾や囲み枠・ボタンの作成方法
Cocoonでは簡単に文字装飾や囲み枠・ボタンの作成ができます。
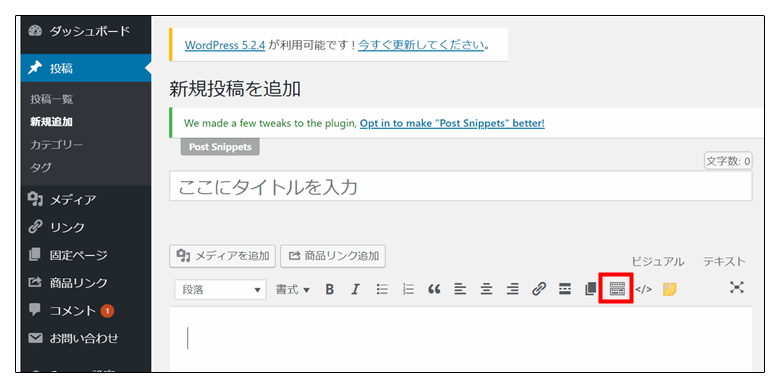
以下の赤枠の部分をクリックしておきます。

戻るボタンなど隠れていた赤枠の部分が出てきます。
※ひとつ前の操作に戻りたい時は左矢印の戻るボタンが便利です!

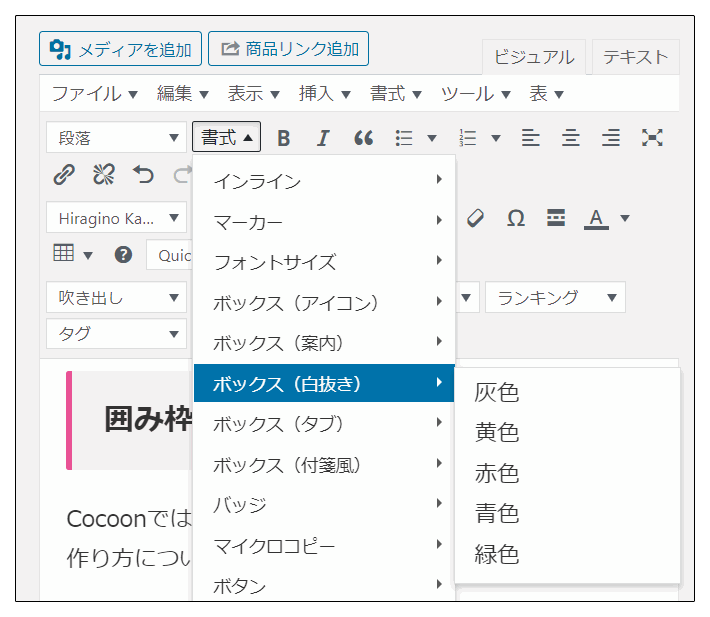
「スタイル」の横の▼をクリックすると文字装飾や囲み枠が簡単にできます。


文字を選択した状態で「黄色マーカー」をクリックすると文字にマーカーが引かれます。
文字を選択した状態で「黄色マーカー」をクリックすると文字にマーカーが引かれます。
囲み枠の作り方
Cocoonでは囲み枠を簡単に作ることができます。実際の作り方について見ていきましょう!
囲み枠を作るには『ボックス』を選びます。

ボックスができたらボックスの中に文字を打ち込みます。
リストタグをボックスに入れたい場合のやり方
1.まずはリストを作ります。文章を選択します。

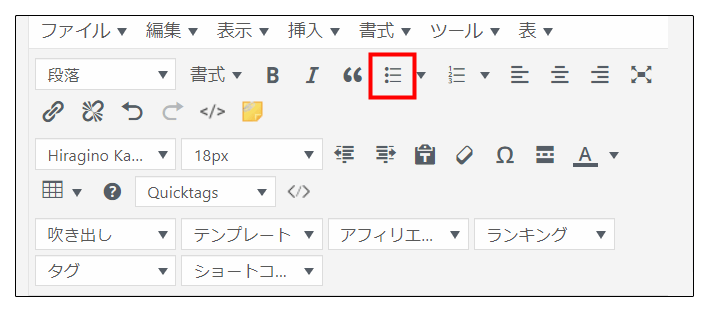
2.リストタグをクリックします。

3.このようにリストになりました。
- 文章を箇条書きにする場合
- リストタグを使います
- 要点が分かりやすいですね
4.リストを囲み枠の中に入れていきます。
下を改行した状態でボックスを作ります。
- 文章を箇条書きにする場合
- リストタグを使います
- 要点が分かりやすいですね
改行
5.箇条書きの文字を反転させて→切り取り→枠の中にコピーします。
- 文章を箇条書きにする場合
- リストタグを使います
- 要点が分かりやすいですね
6.上に・かひとつ残るので【Back Space】で消します。
- 文章を箇条書きにする場合
- リストタグを使います
- 要点が分かりやすいですね
これでリストタグの文字が囲み枠で囲われました。
Cocoonの文章装飾機能スタイルが便利
Cocconテーマには、ラインマーカーや文章をおしゃれに囲むボックスなど文章を装飾するスタイルが豊富に存在します。
エディタ画面のスタイルから選べます。

インライン
インライン 太字
インライン 赤字
インライン 赤太字
インライン 赤アンダーライン
インライン 青
インライン 青太字
インライン 緑
インライン 緑太字
インライン 打ち消し線
インライン キーボードキー
マーカー
マーカー 黄色マーカー
マーカー 赤色マーカー
マーカー 青色マーカー
マーカー 黄色アンダーラインマーカー
マーカー 赤色アンダーラインマーカー
マーカー 青色アンダーラインマーカー
ボックス(アイコン)
ボックス(案内)
ボックス(白抜き)
ボックス(タブ)
ボックス(チェック)灰色
ボックス(チェック)黄色
ボックス(チェック)赤色
ボックス(チェック)青色
ボックス(チェック)緑色
ボックス(付箋風)
バッジ
バッジ バッジ(オレンジ)
バッジ バッジ(レッド)
バッジ バッジ(ピンク)
バッジ バッジ(パープル)
バッジ バッジ(ブルー)
バッジ バッジ(グリーン)
バッジ バッジ(イエロー)
バッジ バッジ(ブラウン)
バッジ バッジ(グレー)
マイクロコピー
ボタン
アフィリンクなどをボタンにしたい場合は【囲みボタン】を使う。
⇒ 囲みボタンへ移動
ボタンの小・中・大のバリエーションは同じなので色だけボタン(小)で紹介していきます。
囲みボタン
アフィリンクなどをボタンにしたい場合は【囲みボタン】を使う。
aタグをspanタグで囲んでclassでスタイリング(見た目)を決定しているのでaタグ内を変更する必要がない。
<span class="btn-wrap btn-wrap-red">
<a href="https://applingo.tokyo/article/2263">
囲みボタン レッド(小)
</a>
</span>囲みボタンの小・中・大のバリエーションは同じなので色だけボタン(小)で紹介していきます。

Cocoonのスタイルで装飾できるものには、ラインやボタンなど他にも色々あります。どんなことができるか、一度すべての装飾を試してみると良いですね!

