WordPressテーマ「Cocoon」でブロックエディターを使って、リストやボックスの作り方を説明します。
次にボックス(囲み枠)にリスト(箇条書)を入れる方法も解説します。
リストブロック(箇条書き)の挿入方法
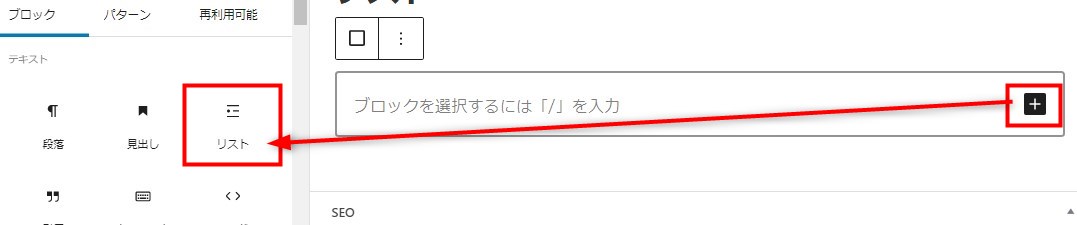
ブロックエディターのブロック追加ボタン「+」をクリックし、開いたウィンドウ下の「すべて表示」をクリック。

ブロックのリストから「リスト」を選択してクリック

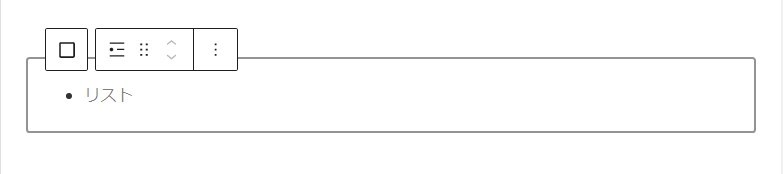
以下のように点が表示されます。
点の後にテキストを書き、Enterキーを押すと、2つ目の点が表示されます。
Enterキーを押して、項目を増やしていきます。

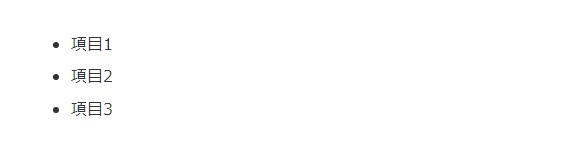
以下のようなリストができます。

リストブロック(箇条書き)の基本操作
先頭が数字のリストにする
デフォルトでは先頭が点のリストになっていますが、ワンタッチで先頭が数字のリストにもできます。
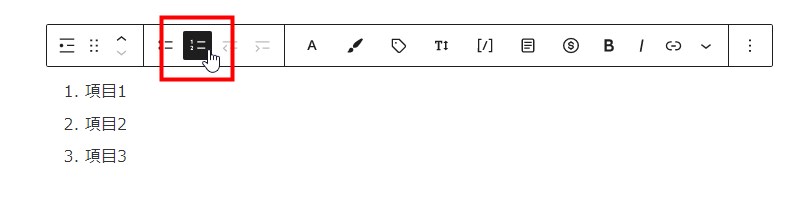
リストの項目を選択した状態で、上に表示されるツールバーの数字リストのアイコンをクリックすると、数字のリストになります。

各項目の下に説明文などを入れる
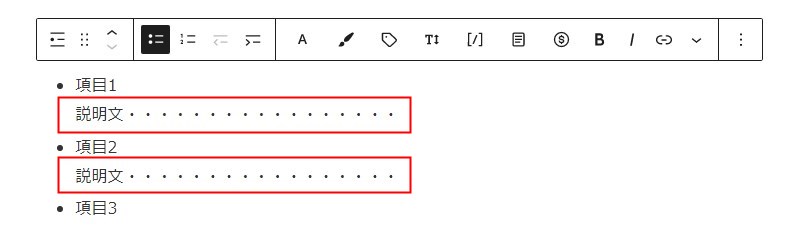
リストでEnterキーを押すと、リストの項目が増えていきますが、項目の下に説明文を入れたい場合は、Shiftキーを押しながらEnterキーを押すと、項目(先頭の点)が増えずに、改行できます。そこに説明文などを入れることができます。

背景色を付ける
リストブロックに背景色を付けることができます。
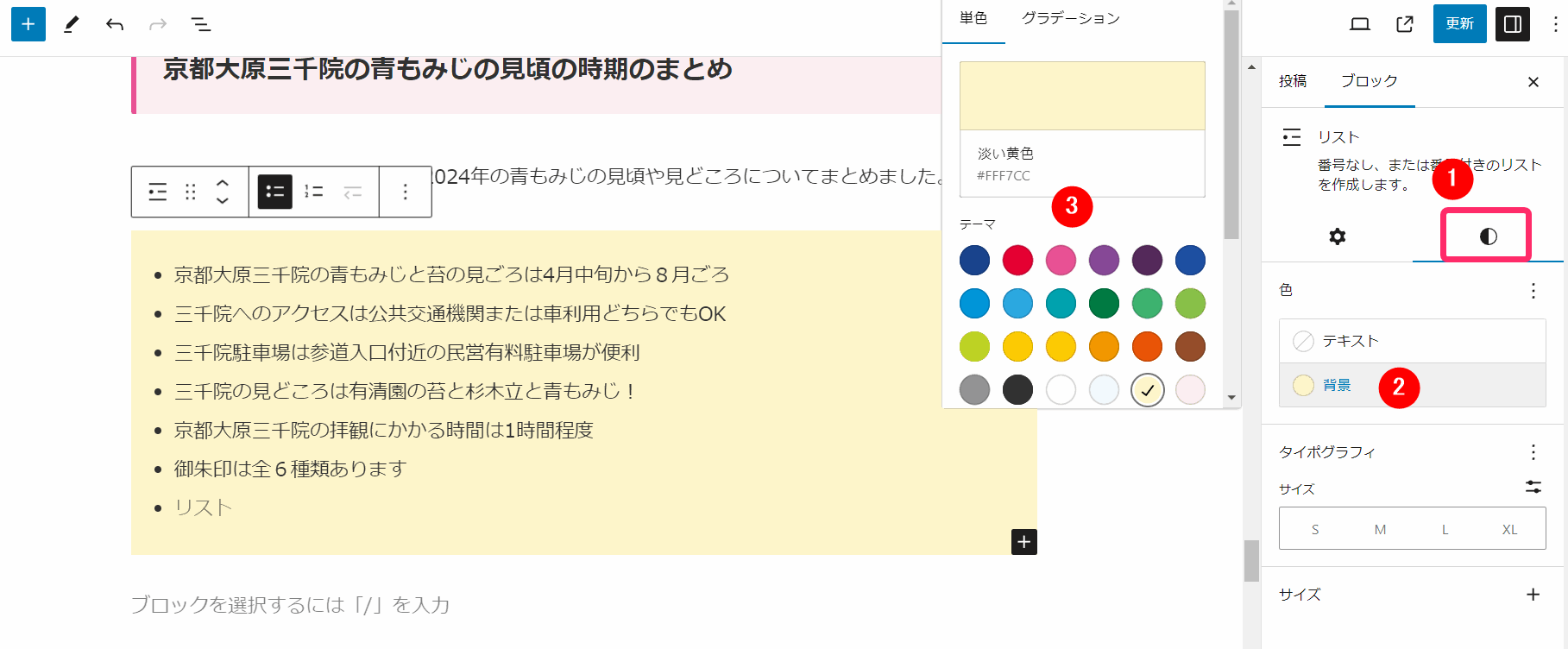
リストブロックを選択した状態で、①スタイル>②色「背景」>③色を選択します。

以下のように背景色が付きます。

テキストをコピペしてから箇条書きにする方法
テキストをコピペしてから箇条書きにする場合、まず、段落ブロックにテキストを入れて、その後にリストにすることもできます。
例えば、以下のようなテキストが段落ブロックに入っている場合

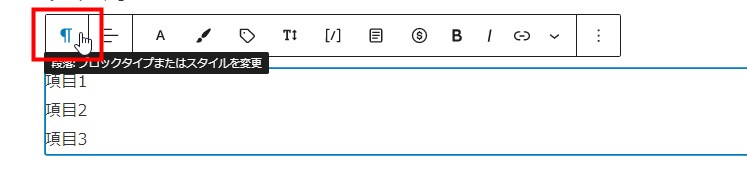
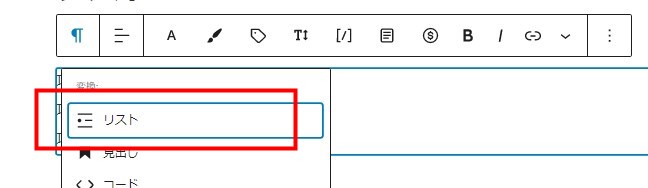
段落ブロックを選択した状態で、上部ツールバーの左端にあるアイコン「段落ブロックタイプまたはスタイルを変更」をクリックします。

「リスト」を選択してクリック。

以下のようにリストに変更されます。

ボックスにリストブロック(箇条書き)を入れる方法
リストブロックに背景色を付けるだけで、目を引く箇条書きになりますが、ボックスの中に入れることで、さらに見やすい箇条書きを作ることができます。
白抜きボックスにリストを入れる
「白抜きボックス」と「リスト」の組み合わせは、シンプルで使いやすい箇条書きです。
まず、白抜きボックスを挿入します。
ブロックエディターのブロック追加ボタン「+」から「白抜きボックス」を追加します。

白抜きボックス内のブロック追加ボタン「+」をクリックし、「リスト」ブロックを追加します。

白抜きボックスの中にリストブロックが追加されました。

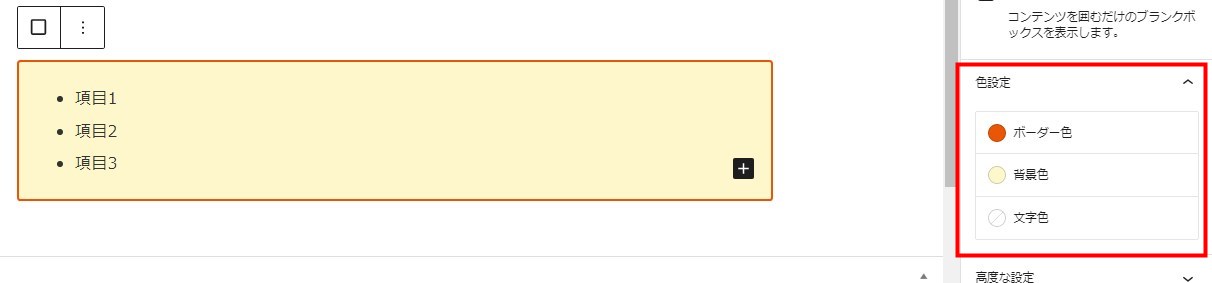
リストブロックのボーダー色、背景色、文字色は、リストブロックを選択した状態で、右の「色設定」で設定できます。

ボックスやリストの選択がうまくいかない時
ボックスの中にリストブロックが入った状態で、それぞれをうまく選択できない場合、ナビを使うと、簡単に選択できます。
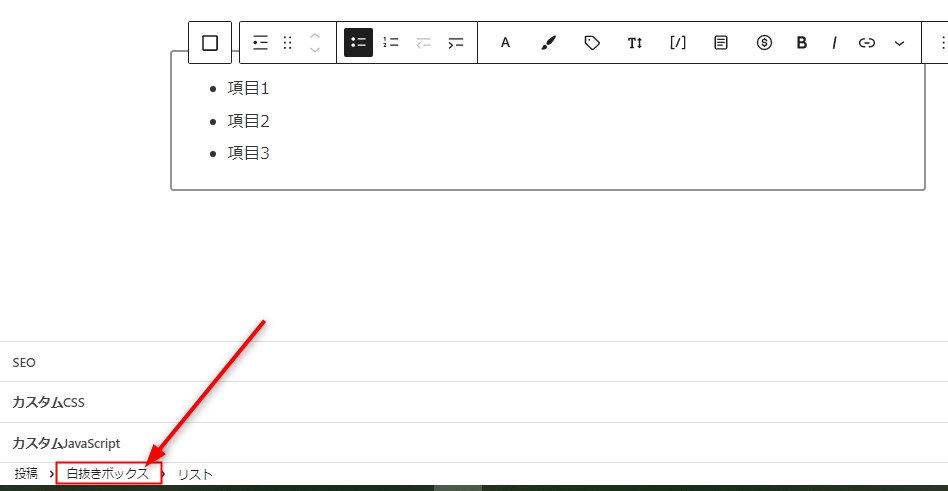
編集画面の下の方にある、ブロックの階層を表示するナビで、目的のブロックをクリックすると、選択できます。
以下の画像はリストブロックを選択した状態ですが、ナビの「白抜きボックス」をクリックすると、「白抜きボックス」を選択した状態に変わります。

見出し・タブ見出し・ラベルボックスにリストを入れる
「見出しボックス」「タブ見出し」「ラベルボックス」をリストブロックに入れて、キレイな箇条書きを作ることができます。
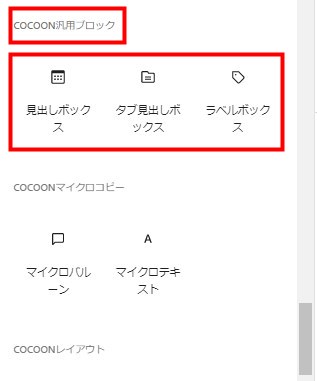
ブロック一覧の中の「Cocoon汎用ブロック」から選択、挿入します。

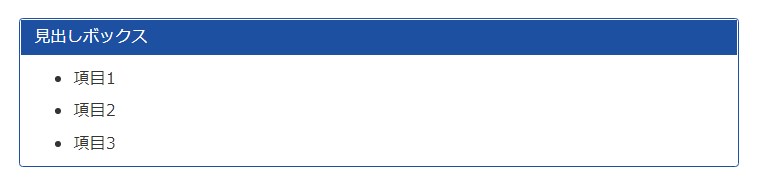
▼「見出しボックス」の中に「リストブロック」

▼「タブ見出しボックス」の中に「リストブロック」

▼「ラベルボックス」の中に「リストブロック」

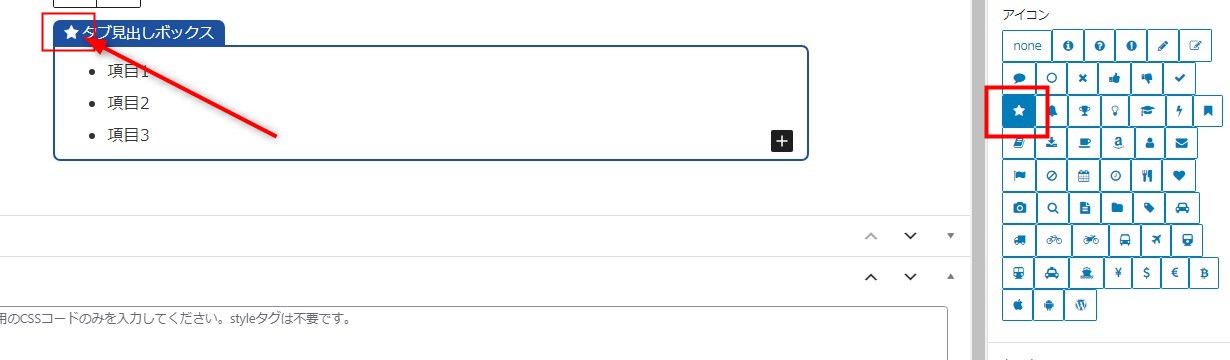
「タブ見出しボックス」「ラベルボックス」にアイコンを表示する方法
「タブ見出しボックス」と「ラベルボックス」は、見出し前にアイコンを表示できます。
右の「アイコン」で選択します。

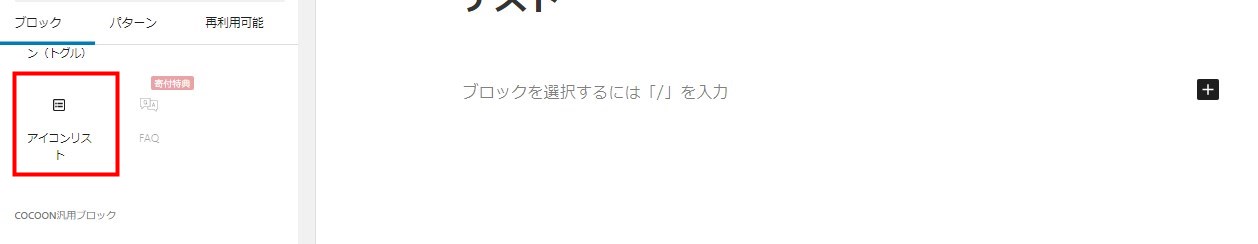
アイコンリストを使う
Cocoonの「アイコンリスト」を使うと、先頭がアイコンのリストを作ることができます。
アイコンリストの挿入方法です。
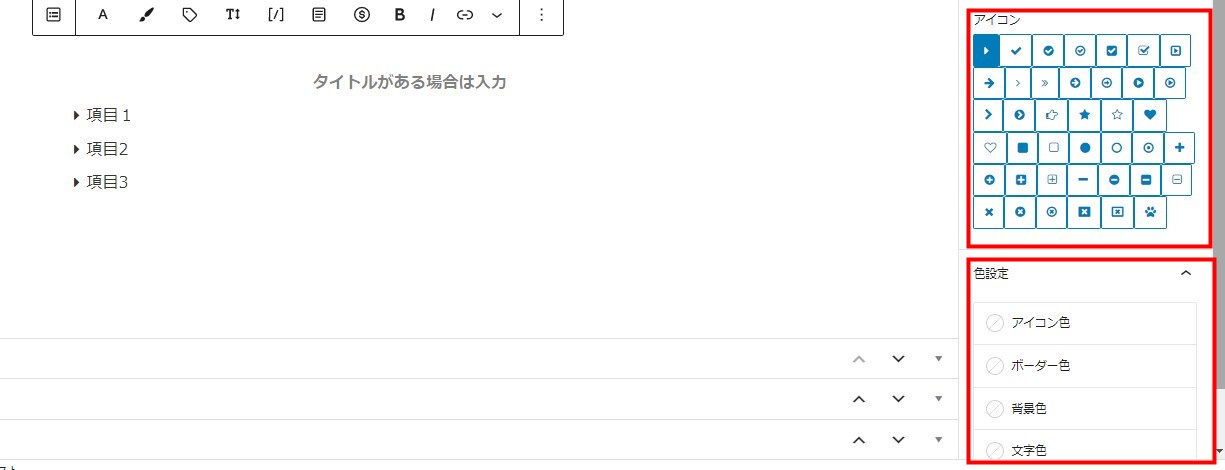
「アイコンリスト」ブロックを追加します。

アイコンの種類、アイコン色、ボーダー色、文字色の選択は、右側の設定を使います。

▼「アイコンリスト」による箇条書きの一例です。

ボックスの中に「アイコンリスト」を入れる
また、ボックスと組みあわせて、様々な箇条書きができます。
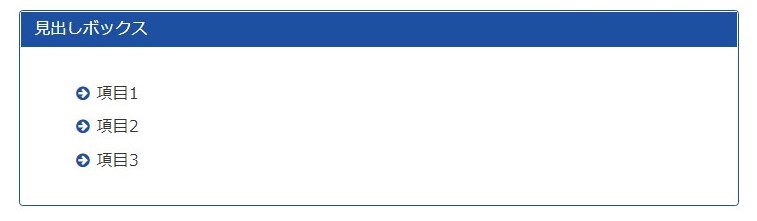
▼「見出しボックス」の中に「アイコンリスト」を入れた例です。

リストブロックを使いこなして、読みやすい記事を作成しましょう。

