ブログのカスタマイズをしたい時にCSSを追加したい時のやり方です。
殆どのことはCSSを追加しなくてもできるので、初心者さんの内はしない方が良いです。する時は必ず子テーマの追加CSSでするということを覚えておいて下さい。
Cocoonで追加CSSの設定をする
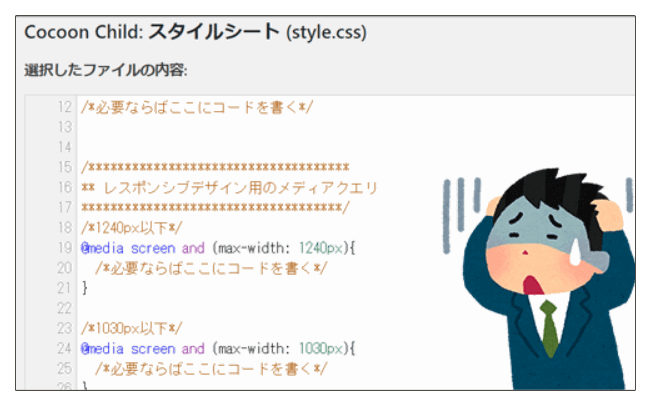
【外観→テーマの編集→スタイルシート(style.css)の編集】からするとこのような項目が表示されます。

書き込もうとすると下記のようになってどこに書き込んで良いか分かりませんよね。

追加CSSって何?
今回はWordPressに入っている【追加CSS】という機能を使います。
~始める前に必ず確認~
今有効化されているのが親テーマではなく、【Cocoon子テーマ】であることを確認してくださいね!【外観→テーマでCocoon childが有効ならOK】
追加CSSを使えばと、ライブプレビューを見ながら変更することができます。
追加CSSに書き込むと、元のCSSに上書きされることになります。
でも、元のCSSが消えてしまうわけではないので安心してくださいね!
もし変更前に戻したければ、戻したい項目の追加CSSを削除すれば元に戻すことができます。
追加CSSに追加する手順
1.WordPressのダッシュボードにログインします。

2.【外観】をクリック。
3.【カスタマイズ】をクリック。

4.【追加CSS】をクリック。

5.入れたいコードをコピーしてください。
6.追加CSSに貼り付けます。

7.【公開】をクリック。

かわいいボックスを使いたい、見出しのデザインを変えたいなどCSSを触りたい時は、直接CSSに書き込むことはやめましょう!
Cocoonの場合は「追加CSS」に書き込むようにしましょう。
↓↓かわいいボックスがあるサイトです。やり方はこのサイトを参考にすればできます。

【Cocoon】コピペで簡単!タイトル入力可のおしゃれなボックスを作る!
Cocoonカスタマイズです!オリジナルのボックスを作ります!Cocoonにあるボックスはシンプルで使いやすいですが、それよりも見やすくてオシャレなボックスを紹介します!コピペで出来るので簡単かと思います!他にもCocoonカスタマイズしてますのでそちらも良かったらご覧ください!

