画像を記事の任意の場所に入れる方法
かんたんにできる方法です
画像を記事の本文に挿入する方法
①エディタ内の画像を入れたい部分にカーソルを持っていき、「メディアを追加」をクリックします。

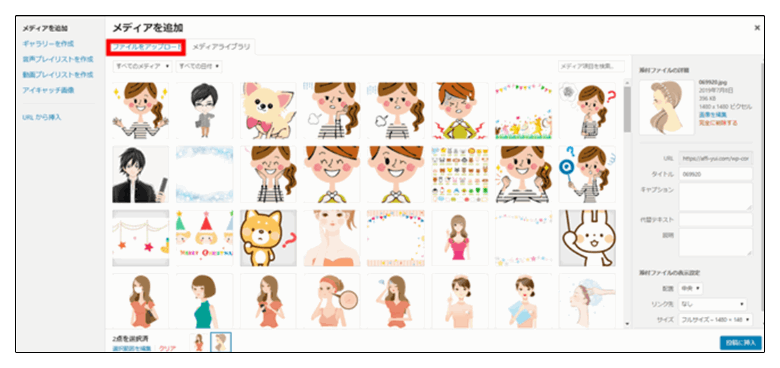
②ファイルをアップロードをクリックします。

③フォルダ内の画像を選択してクリックするか、画像をドラッグアンドドロップする(複数枚を一度に選択することも可能です)。

③入れたい画像を選択します(チェックの付いた状態)
④「画像の編集」で大きさを変更できます(手前の数値が550px以上)
⑤代替テキスト(altタグ)をいれる(画像の説明文を入れます)⇒狙っているキーワードを入れると良いです!
※altタグとは
検索エンジンは、通常、記事内に挿入されている画像の内容までは理解することはできません。しかし、altタグを設定することによって、その画像がどういう画像なのかを伝えることができます。
検索エンジンは、そのコンテンツ内のテキスト情報だけでなく、画像も含めて、そのページ全体をより正確に評価できるようになります。
「代替テキスト」の部分が ALT タグに相当するので。画像の内容を表す説明文を簡潔に入力しておきます(できればキーワードを入れます)
⑥配置:中央
リンク先:画像をクリックで飛ばしたいリンクがあれば記入する
⑦投稿に挿入をクリック

⑧これで指定した場所に画像が入ります。
アイキャッチ画像の設定
1.右下にあるアイキャッチ画像を設定
2.画像を選ぶ
3.タイトル
4.代替テキスト
5.配置を中央にする
6.アイキャッチ画像を設定
7.更新
画像は全て中央揃えがおすすめです!
Cocoonでアイキャッチ画像を本文の上に設定する方法
Cocoonを使っている場合は、最初にアイキャッチ画像の設定するだけで、自動的に記事本文直前に画像を表示できます。
この設定をすれば、本文のタイトルの下に画像が自動的に挿入されます。
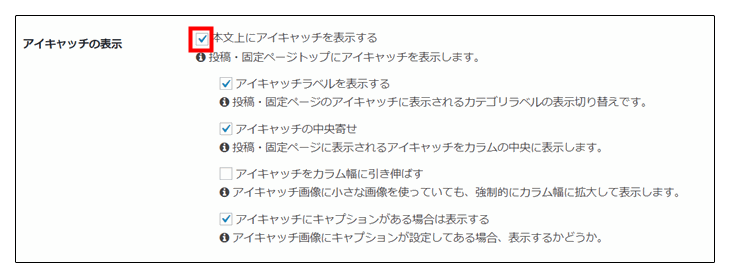
Cocoon設定から『本文上にアイキャッチを表示する』にチェック>変更をまとめて保存

アイキャッチ画像について
アイキャッチ画像は長方形が望ましいです。大きさはwideが550px-750pxピクセル位が良いかと思いますが、好みです。もっと大きな画像を使っているサイトも見かけます。
最小で550ピクセルくらいにしましょう!小さ過ぎると貧弱でなってしまいます。大き過ぎるとサイトが重くなります。550ピクセルで一度見え方を試してみると良いでしょう。
※ちなみにCocoonの公式サイトのアイキャッチ画像のサイズは「800px x600px」です。

画像は圧縮した方が良い
ブログにサイズの大きな画像をたくさん使っているとサイトが重くなって、表示速度が遅くなります。
画像は圧縮して使用した方が良いです。画像圧縮ツールの使い方をマスターしましょう!

