WordPressのテーマのインストールができたら、初期設定をしていきます。
ブログにログインするURLをブラウザの「お気に入り」に入れておいて、いつでもアクセスできるようにしましょう。
ブログの管理画面のURLは下記のようになります!
WordPressブログの初期設定の方法
それでは早速Wordpressのブログの初期設定をしていきましょう!!
Hello!World!の記事をゴミ箱に入れる
投稿→投稿一覧→Hello!World!→カーソルを合わせると「ゴミ箱へ移動」が出てくるので、クリックする

サンプルページをゴミ箱に入れる
Sample Pageサンプルページをゴミ箱へ移動をクリックします。
固定ページ→サンプルページ→ゴミ箱に移動
プラグイン「Hello Dolly」を削除する
「プラグイン」→「インストール済みのプラグイン」→Hello Dollyの下に表示されている「削除」をクリック
パーマリンクの設定
設定→パーマリンク設定→「投稿名」にチェック→変更を保存

☆「投稿名」と「カスタム構造」の「/%postname%/」は同じです。
「カスタム構造」を選択して「/%postname%/」を入力すると、「投稿名」が選択されます。
☆パーマリンクの設定はブログの運営の途中で変えると、記事のアドレスが変わってしまい、SEO的に不利になりますので、「パーマリンクの設定」は最初に設定し途中では変えないようにします。
「http://〜」から「https://〜」に変更
設定 →一般」にある「WordPress アドレス (URL)」「サイトアドレス (URL)」のURLを「http://〜」から「https://〜」に変更する。
元々入力されているので、sを付け加えるだけでOKです!
☆入力が完了したら下までスクロールして「変更を保存」ボタンをクリックします。
※必ず「https://〜」で自分のブログが表示できることを確認してから次の作業をしてください。
サイトのキャッチコピーを入力する
「設定」 → 「一般」にある「サイトのキャッチフレーズ」を入力します。
サイトのキャッチコピーはサイトの簡単な説明です。
狙っているキーワードなどを含めると良いです。サイトのキャッチコピーは後からでもいつでも変更可能です!
入力が完了したら下までスクロールして「変更を保存」ボタンをクリックします。
例)愛知県のおすすめのお出かけスポットとグルメ情報を発信しています
Classic Editorに戻す
Cocoonの設定→「エディター」→「Gutenbergエディターを有効にする」のチェックを外す→変更をまとめて保存
そうすると、Classic Editorに戻すことができます。
ニックネームの変更
IDとニックネームを変更します
「ユーザー」→「ユーザ一覧」→「ユーザー名の下の編集」→「ニックネーム (必須)」欄にブログ上に表示させたいニックネームを入力します。
「ブログ上の表示名」横の下向き▼クリックしニックネームの方を設定します。
☆ユーザー名の「編集」はユーザー名の上にカーソルを持ってくると、表示されます。ユーザー名とニックネームは別のものにした方がセキュリティが高くなります。
☆入力が完了したら下までスクロールして「プロフィールを更新」ボタンをクリックします。
☆この作業をする理由は、ユーザー名とニックネームが同じだとセキュリティ上問題があるからです。
メタ情報を非表示にする
ブログのサイドバーにあるメタ情報は必要ないので、表示させないようにします。
■Cocoonのやり方
Cocoonの設定>ウィジェット>メタ情報にチエック>変更をまとめて保存

■Cocoon以外のやり方
メタ情報は①か②のどちらかにあります。
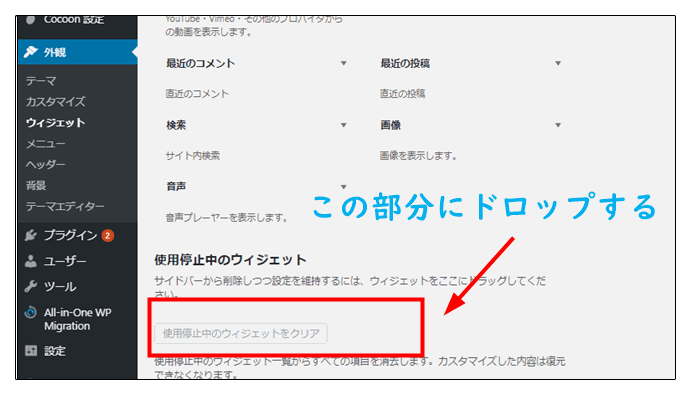
①外観→ウィジェット→サイドバーの▼→メタ情報の上で左クリックしたまま、使用停止中のウィジェット部分にドロップする
②外観→ウィジェット→「サイドバースクロール追従」の「▼」をクリックメタ情報の上で左クリックしたまま、使用停止中のウィジェット部分にドロップする


アーカイブを非表示にする
※Cocoonの使用する方はこの作業は必要ありません。
ブログのサイドバーにあるアーカイブは必要ないので、表示させないようにします。
①外観→ウィジェット→アーカイブの上で左クリックしたまま
②使用停止中のウィジェット部分にドロップする

