テーマLightnigを使う場合の設定方法
デモサイト
https://classy1.xyz
【ブログアフィリエイトの教科書】
写真AC
エックスサーバー(サーバーパネル)
https://www.xserver.ne.jp/login_server.php
Lightningセットアップのやり方
https://lightning.nagoya/ja/setting/quick-start-sp
……………………………………………………………………………………………
【設定】>【一般】
サイトのタイトルとキャッチフレーズを変更する
メールアドレス変更したら⇒認証する
お問い合わせフォームのメール送信先の変更
【 お問い合わせ 】>【 メール 】
①送信元を2箇所ブログのURLに変更する
[your-name] <sender@classy1.xyz>
メール2
Lightning × ExUnit 日本語デモ <nosend@classy1.xyz>
②メール2の本文を修正する
お手数ですがお電話にてご連絡頂きますようお願い致します。電話番号を記入※ご連絡はお電話、またはLINE@からお願い致します。
③送信テストをする
テキスト8.各種設定
【 外観 】>【 カスタマイズ 】
サイト基本情報
キャッチフレーズとサイトのタイトルを変更
メニュー
フッターナビゲーションとヘッダーナビゲーション
- ヘッダーナビゲーションラベルの文字を変更する
- 項目を削除することもできる
ウィジェット
サイドバーエリア
フッターウィジェットエリア1.2.3
- プロフィールテキスト
- Facebook リンク先ページのURL
- twitterリンク先ページのURL
- Email リンク先ページのURL /lightning-ja/contact/
Lightningデザイン設定
キーカラーピンク#fca0a2
デフォルトのキーカラー:#2e6da4
原色大辞典

……………………………………………………………………………………………
【 外観 】>【 カスタマイズ 】変更したい部分の鉛筆マークをクリックして編集する
ヘッダースライドショーの設定
推奨画像サイズ: 1900×600px
5枚まで設定可能
☆手持ちの写真ACで検索し画像を選んでダウンロードし変更できる
☆ココナラで「ブログのヘッダー画像」としてサイズを指定して依頼するまたはCanvaで作成する
→ Canva
→ ココナラ
☆ココナラは上記のリンクから登録するとすぐに使える300ポイントがもらえます。
参考:クリエイター



ヘッダーロゴ画像
推奨画像サイズ: 280×60px
☆ココナラで「ブログのヘッダーロゴ画像」としてサイズを指定して依頼するまたはCanvaで作成する
トップページコンテンツエリア上部
ドラッグアンドドロップで順番を変えることも可能です!
VK PR Blocks
アイコンリスト

<i class=”far fa-file-alt”></i>
far fa-file-alt この部分をフォントのクラス名に入れる
アイコンの色:#fca0a2
アイコンはイラストアイコンや画像にも変更できます。
VK固定ページの本文
デフォルトは「会社案内」になっている▼で変更可能
「会社案内」の本文は固定ページで編集する
ウィジェットを追加する方法
「+ウィジェットを追加する」をクリックし好きなウィジェットをドラッグアンドドロップする
■You-Tube動画の埋め込みは動画のURLを入れる
フッターウィジェット1.2.3
ウィジェットでも鉛筆マークをクリックしても編集できる
■プロフィール画像や住所を変更する
■フェイスブックの鉛筆マーク
Facebook Page URLを入力
デフォルト:https://www.facebook.com/VektorInc
■フェイスブックの鉛筆マーク
ツイッターidを入力
デフォルト:vektor_in
ExUnitの編集
ダッシュボードまたは上のリボンのExUnitをクリック
①お問い合わせ情報を編集する
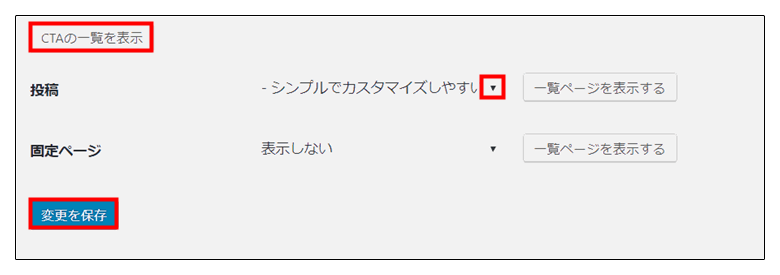
②Call To Action
Call To Actionとは個別ページ(記事投稿ページ)の下にあるお知らせページのことです。
CTAの一覧を表示 >記事を編集する又は非表示もできます

固定ページの編集
【固定ページ】>【固定ページ一覧】
本文を編集後>【更新】
アイキャッチ画像も変更できます
デフォルトの画像サイズ:1280 x 854 ピクセル
■お問い合わせの前書きを編集する
■画像の変更の仕方
投稿ページの編集
【投稿】>【投稿一覧】>タイトルにカーソル>【編集】>【更新】
新規記事の追加
【投稿】>【新規追加】
→ 記事の書き方
Lesson
■canvaの使い方
ヘッダー画像
サムネイル(px600✕450)

お問い合わせ情報の編集
* 「ExUnit」→ 「メイン設定」ページで『お問い合わせ情報』を設定する必要があります。
お問い合わせ情報に入力された内容が各固定ページ下部や『お問い合わせ情報』ウィジェット、『お問い合わせボタン』ウィジェットなどに反映されます。
固定ページに表示する場合は、各固定ページの編集画面で”お問い合わせ情報の表示”にチェックを入れる必要があります。
無料テーマ Emanon Free
https://wp-emanon.jp/emanon-free/
レストランのデモサイト
https://alternadiner.com/
お問い合わせフォームのメール送信先の変更
8. 各種設定
基本の設定が完了したら、それぞれの項目を自分のサイトに合わせて変更してください。
お問い合わせはこちら
お問合せ先URL 固定ページのお問合せフォームをリンクする
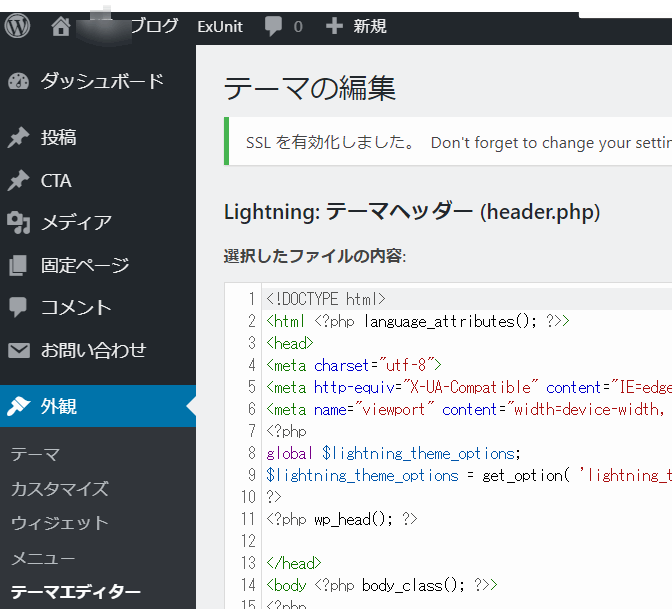
SSLのメモ
外観>テーマエディター 上部にSSLクリックする部分があります